Blinkenwall.com
SVN with current software https://whatever.metalab.at/projects/blinkenwall

Blinkenwall..
- is the wall between our mainroom and the library
- in this wall are 9x5=45 glassbricks installed
- next to every glassbrick there is one RGB-led with a pretty neat chip attached
- these presoldered boards are called Shiftbrite
- they are currently controlled from an arduino this may change soon for something with more computational power :)
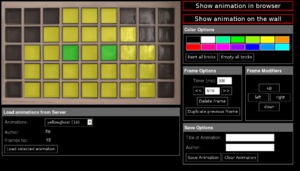
- Click here to draw something nice on the wall!!
How
We just connected the Arduino to a fonera 2202 over serial.
Now its possible to stream data for display to the blinkenwall using your favourite webbrowser.
Lessons learned:
- one can simply connect RX/TX from fonera to arduino
- no stty in default openwrt busybox build
- openwrt building is an fairly easy task
- replacing the busybox binary on a live system during operation is insane and possible! :)
Reference
Who
- Overflo - electronics, soldering, webinterface, fonera setup
- Wizard23 - help with electronics, basic software setup
- Metaz - arduino library software for shiftbrites
- Nex arduino software for webinterface streaming
- Mactux CSS + iphone webinterface
- Natano .C program to decode webinterface streaming files
Blinkenwall v1.5
Now with ~30 fps and network mode! Go to http://blinkenwall.in.metalab.at/ to activate network mode and send your P6 PPM frames to port 1337/tcp. Make sure that all your frames are exactly 146 bytes in size or you'll risk graphics glitches at higher frame rates.
Who
Lessons learned
- netcat has fixed-length 8K RX/TX buffers.
- The Arduino Duemilanove resets on DTS low (the IDE uses that to reset before programming).
- The Arduino Serial class implements an RX ringbuffer of 128 bytes. Patch the Arduino SDK to adjust this to your needs; RX_BUFFER_SIZE in hardware/arduino/cores/arduino/HardwareSerial.cpp.
- mkfifo(1) is neat when opening ttyUSB* devices leads to an Arduino reset.
Applications
- blinkblink -- old-school animations
- blinkenfft -- real-time audio FFT
- mplayer -vo blinkenwall -- watch movies in a stunning resolution of 9x5
Upgrade to Raspi
Georg and WSys replaced the Fonera/Arduino with a Raspi. Networking capability was restored later by sqrt2.
To stream to the Blinkenwall from your computer, open http://10.20.30.26/cgi-bin/togglesocket.cgi and wait for the test frame to appear, then send RGB data for the 45 pixels as before, but without the PPM header (9*5*3 = 135 bytes per frame). Open the URL again to switch back to animations.
Wiring
Since the Raspi got accidentally disconnected and there was confusion on how to wire it up again, here is how:
- Look at the Raspi model B P1 header pin configuration
- Think of the wires of the ribbon cable connecting to the wall as numbered from R1 to R6, where R1 is the red wire and R6 is the blue wire. Connect the orange wires labeled 2 to 5 to the corresponding wires R2 to R5.
- The big power supply has two wires, a dark blue one and a grey one. Connect the dark blue wire to the blue wire (R6) on the ribbon cable.
- Connect the other connector on the dark blue wire to a ground pin on the Raspi, e.g. pin 6.
- Connect orange wire 2 to pin 23 (SCLK) on the Raspi.
- Connect orange wire 3 to pin 18 (GPIO24) on the Raspi.
- Connect orange wire 4 to pin 22 (GPIO25) on the Raspi.
- Connect orange wire 5 to pin 19 (MOSI) on the Raspi.
- Connect the red wire on the ribbon cable to the big power supply's grey wire (labeled 1).
Videos
First Blinkenwall
Blinkenwall after resurrection at Hackathon_8
Photos
 |
 |
 |
Blinkenwall v2
Concept: No glass bricks any more, instead something mounted on the wall. This simplifies a lot of things and also allows a higher resolution.
HUB75
One idea: Using the HUB75 panels available for cheap from China.
The goal is to have a resolution roughly equivalent to the original Gameboy (160x144). Note that it had an aspect ratio very close to square, which is not feasible on the wall. Thus, the goal is to have at least 160 pixels horizontally, and whatever is suitable vertically (96?).
HUB75 panels are classified by their pixel distance. The distance chosen for this calculation is P10, which means 10mm distance (in both dimensions). This is the lowest density available for indoor panels.
The old Blinkenwall has a size of 1900x1000mm. Horizontally, maybe 100mm could be added, vertically there's a lot of variation possible. HUB75 panels usually have a resolution of 32x16, thus 320x160mm.
The chosen panel layout is 6x7, which means 6*320mm = 1920mm horizontally and 7*160mm = 1120mm. This fits very well into the size constraints. The resulting resolution is 192x112, which is very close to the target of 160x144. The aspect ratio is close to 16:9, which would be 192x108.
The price for the panels alone would be below €500 here (asking for a bulk discount would be required). Also note that we should order spare panels in case some of them break, so a total of 45 panels is recommended (maybe 50 panels would be cheaper than that, though?).
The product description does not give any information on power consumption, but based on similar products on AliExpress, it should be around 540W average with 1400W maximum (all pixels bright white). Note that this can be reduced by using a black background for animations (which is done right now as well).
Mounting
The panels have mounting holes in the back, constructing a frame for them is trivial. Cooling is a bit of a concern, since a lot of power is dissipated. A diffusing pane (polycarbonate?) should be mounted in front of the panels so the pixels become larger. Multiple 5V power supplies could be used for powering the whole system. Unlike the current solution, it should be able to turn it off!
Controller
This is where the real challenge comes in. These panels do not have a controller built in, your have to PWM the rows and columns yourself. The connection is called HUB75, although this is not an official standard per se. There are plenty of explanations available on the web, and it's not very complicated. However, if you want to have more than the primary colors, you can't use an Arduino for it, since it's not fast enough (colors have to be centrally PWMed). You have to send a steady ~7MHz signal, which usually can only be produced by FPGAs.
Panels can be chained, but this reduces the color fidelity (because the input signal is limited to about 7MHz, no matter how many panels are connected. Reduced bandwidth per panel means fewer colors). Also note that these panels need gamma correction, because the perception of LEDs is far from linear. Thus, you need a color depth of about 10bits to get 8bits of real colors. There are a few tricks to alleviate this, for example you can reduce the frame rate to allow more colors, or you can do temporal interpolation. It's a bit of black magic.
Thus, the easiest solution is to connect to each panel individually.
Luckily, this is not the first project to come across this issue. Thus, there are controllers available for this, like this one (featuring a Spartan 6 FPGA, surprise surprise). However, documentation is rather sparse, so right now we don't know how you can control them. anlumo is working on a custom Zynq 7020-based solution for controlling these panels, but that project is in the planning stages right now.
It's assumed that the input signal to the controller is HDMI, so any SBC could be used for this, even the existing Raspberry Pi. This would even allow to use the built-in graphics acceleration capabilities, like OpenGL ES or OpenVG.
Various Links
- Sample effect - https://whatever.metalab.at/user/meta/blinkenwall/WallSample
- SVN with current software https://whatever.metalab.at/projects/blinkenwall
- http://blinkenwall.com