HSC2011/Building your own EduBuzzer: Unterschied zwischen den Versionen
Chrysn (Diskussion | Beiträge) (part 1) |
|||
| (10 dazwischenliegende Versionen von 3 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| + | <small>< [[HSC2011]]</small> | ||
| + | |||
| + | == Requirements == | ||
| + | |||
In order to build an EduBuzzer, you'll need | In order to build an EduBuzzer, you'll need | ||
<gallery> | <gallery> | ||
| − | Image:bauteilsortiment_photo2.jpg| [[HSC2011/Hardware#Part list|a bunch of electronic parts]] you can obtain from [http:// | + | Image:bauteilsortiment_photo2.jpg| [[HSC2011/Hardware#Part list|a bunch of electronic parts]] you can obtain from [http://element14.com/ your supplier of choice], |
| − | Image:pcb_etching_photo1.jpg| equipment for etching a [[HSC2011/Hardware#PCB|two sided PCB]] (as an alternative, you can order it just as well) | + | Image:pcb_etching_photo1.jpg| equipment for etching a [[HSC2011/Hardware#PCB|two sided PCB]] (as an alternative, you can order it just as well -- we didn't etch ours), |
| − | Image:makerbot_2x.jpg| a rapid prototyper (3D printer, e.g. a [http://makerbot.com/ makerbot]) | + | Image:makerbot_2x.jpg| a rapid prototyper (3D printer, e.g. a [http://makerbot.com/ makerbot]), |
| − | Image:Lazzzor3943745582_d75e2e9525_o.jpg| a lasercutter for cutting 5mm transparent acryl sheet (if unavailable, a rapid prototyper with transparent substrate will work as well) | + | Image:Lazzzor3943745582_d75e2e9525_o.jpg| a lasercutter for cutting 5mm transparent acryl sheet (if unavailable, a rapid prototyper with transparent substrate will work as well), |
| − | Image:soldering_red.jpg| soldering equipment | + | Image:soldering_red.jpg| soldering equipment, |
| − | Image:screw_driver_unproportional.jpg| screws with driver ( | + | Image:screw_driver_unproportional.jpg| screws with driver (what made you guess our hardware design is not 100% finished in that part?), |
| − | Image:Arduino_flashes_atmega.jpg| a programmer for AVR microcontrollers (any AVR microcontroller with a bootloader will do, especially an Arduino -- c.f. [http://arduino.cc/en/Tutorial/ArduinoISP the Arduino ISP tutorial]) with appropriate software, e.g. [http://www.nongnu.org/avrdude/ avrdude] | + | Image:Arduino_flashes_atmega.jpg| a programmer for AVR microcontrollers (any AVR microcontroller with a bootloader will do, especially an Arduino -- c.f. [http://arduino.cc/en/Tutorial/ArduinoISP the Arduino ISP tutorial]) with appropriate software, e.g. [http://www.nongnu.org/avrdude/ avrdude], |
| − | Image:Atomic.svg| a copy of the EduBuzzer software and hardware description from the [[HSC2011/Download instructions|project download page]] | + | Image:Atomic.svg| and a copy of the EduBuzzer software and hardware description from the [[HSC2011/Download instructions|project download page]]. |
</gallery> | </gallery> | ||
| + | |||
| + | == Hardware == | ||
| + | |||
| + | === The main board === | ||
| + | |||
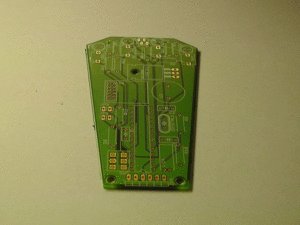
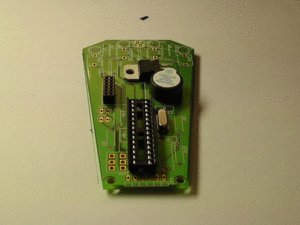
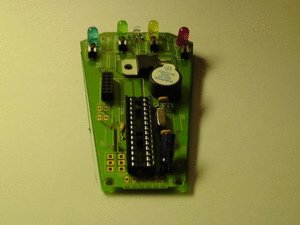
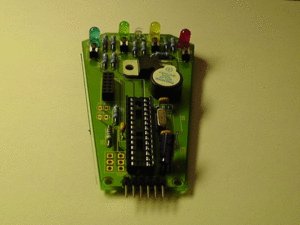
| + | [[Image:Build_edubuzzer.gif|thumb|If your hardware-fu is stong, the board will assemble iself]] | ||
| + | |||
| + | For etching the main board, you'll find all required files in the <tt>hardware/gerber</tt> subdirectory of the [[HSC2011/Download instructions|repository]], or you can directly use the Eagle files in <tt>hardware</tt>. For building an ergonomic buzzer, use the <tt>buzzer</tt> files. | ||
| + | |||
| + | [[Image:Hsc2011_prototype_pcb3.jpg|thumb|The arduino shield -- comparison between the prototyping and our custom shield]] | ||
| + | |||
| + | As an alternative (to try it out with less effort), use the <tt>arduino_schield</tt> files -- with them, you need fewer components, and get an arduino shield you can plug onto an Arduino compatible device. If you are good at soldering and want to get going with what is present in a typical hackerspace (at least, [[Bauteilsortiment|in the metalab]]), you can produce the same circuit even on a prototyping shield. | ||
| + | |||
| + | Solder in all the components as described in the [[HSC2011/Hardware#Part list|part list]], starting with the big parts. We recommend to use sockets for both the ATMega328 and the RFM12B module, as they are prone to overheating from inexperienced soldering, and as there is no programming header exposed for the ATMega. (Updates can be flashed using a serial bootloader, but if you break something, things get tricky.) Other parts to take care of: | ||
| + | |||
| + | * R10 -- don't install it, it's for adjusting the compatibility behavior with respect to Arduino's DTR handling, and | ||
| + | * SW5 -- connect using about 5cm of cable, as the switch is installed in a dedicated slot in the case. | ||
| + | |||
| + | <div style="padding:1em; border:solid thin gray"> | ||
| + | '''Checkpoint''': You can try out the hardware immediately by flashing <tt>firmware/ioexample.hex</tt> onto an ATMega328 (works even with the ATMega328 built in in an Arduino -- just flash it as normal, take out the chip put it into the buzzer's socket). The device will: | ||
| + | |||
| + | * when the first button is pressed, blink through all LEDs, | ||
| + | * when the second button is pressed, make sounds while toggling through the LEDs, | ||
| + | * when the third button is pressed, fade the RGB LED around all colors, | ||
| + | * when the last button is pressed, send commands over radio, | ||
| + | * when an iButton is inserted, show a hash of its ID on the LEDs, and buzz six times. | ||
| + | |||
| + | When the IO-example is flashed on two devices, the second should respond to the radio commands and cycle through its own LEDs. | ||
| + | </div> | ||
| + | |||
| + | If you checked the functionality of the example, you can flash <tt>firmware/firmware.hex</tt> onto it. While you are at it, you can write the MAC addresses of the device and its configured base station directly to EEPROM in this step as well. | ||
| + | |||
| + | === The enclosure === | ||
| + | |||
| + | Print the enclosure as described in the <tt>enclosure</tt> directory in the repository. | ||
| + | |||
| + | You will get | ||
| + | |||
| + | * a top part, | ||
| + | * a bottom part, | ||
| + | * and an acryl part in that goes in between the others. | ||
| + | |||
| + | === Assembling === | ||
| + | |||
| + | Put the battery under the bridge in the lower part of the enclosure, the contacts go to the narrow side. You may need to remove artefacts from the production from rapid prototyping. The switch is put in the socket at the other side of the lower part and can be screwed tight. The toggling part of the switch will slightly protude from the surface. | ||
| + | |||
| + | Align the holes in the board with the matching parts of the lower part and just screw it in somehow. | ||
| + | |||
| + | === Done === | ||
| + | |||
| + | You are now proud owner of a fully functional EduBuzzer. Hook it up with a computer using an FTDI cable, and start [[HSC2011/Installation|installing the software]]. Once this is done, you can build some more and [[HSC2011/Usage|start using your EduBuzzers]] or directly jump to [[HSC2011/Software/Frontend/Application development|building your own apps]]! | ||
| + | |||
| + | [[Category:HSC2011]] | ||
| + | [[Kategorie:English]] | ||
Aktuelle Version vom 4. Mai 2011, 01:21 Uhr
< HSC2011
Requirements
In order to build an EduBuzzer, you'll need
a bunch of electronic parts you can obtain from your supplier of choice,
equipment for etching a two sided PCB (as an alternative, you can order it just as well -- we didn't etch ours),
a rapid prototyper (3D printer, e.g. a makerbot),
a programmer for AVR microcontrollers (any AVR microcontroller with a bootloader will do, especially an Arduino -- c.f. the Arduino ISP tutorial) with appropriate software, e.g. avrdude,
and a copy of the EduBuzzer software and hardware description from the project download page.
Hardware
The main board
For etching the main board, you'll find all required files in the hardware/gerber subdirectory of the repository, or you can directly use the Eagle files in hardware. For building an ergonomic buzzer, use the buzzer files.
As an alternative (to try it out with less effort), use the arduino_schield files -- with them, you need fewer components, and get an arduino shield you can plug onto an Arduino compatible device. If you are good at soldering and want to get going with what is present in a typical hackerspace (at least, in the metalab), you can produce the same circuit even on a prototyping shield.
Solder in all the components as described in the part list, starting with the big parts. We recommend to use sockets for both the ATMega328 and the RFM12B module, as they are prone to overheating from inexperienced soldering, and as there is no programming header exposed for the ATMega. (Updates can be flashed using a serial bootloader, but if you break something, things get tricky.) Other parts to take care of:
- R10 -- don't install it, it's for adjusting the compatibility behavior with respect to Arduino's DTR handling, and
- SW5 -- connect using about 5cm of cable, as the switch is installed in a dedicated slot in the case.
Checkpoint: You can try out the hardware immediately by flashing firmware/ioexample.hex onto an ATMega328 (works even with the ATMega328 built in in an Arduino -- just flash it as normal, take out the chip put it into the buzzer's socket). The device will:
- when the first button is pressed, blink through all LEDs,
- when the second button is pressed, make sounds while toggling through the LEDs,
- when the third button is pressed, fade the RGB LED around all colors,
- when the last button is pressed, send commands over radio,
- when an iButton is inserted, show a hash of its ID on the LEDs, and buzz six times.
When the IO-example is flashed on two devices, the second should respond to the radio commands and cycle through its own LEDs.
If you checked the functionality of the example, you can flash firmware/firmware.hex onto it. While you are at it, you can write the MAC addresses of the device and its configured base station directly to EEPROM in this step as well.
The enclosure
Print the enclosure as described in the enclosure directory in the repository.
You will get
- a top part,
- a bottom part,
- and an acryl part in that goes in between the others.
Assembling
Put the battery under the bridge in the lower part of the enclosure, the contacts go to the narrow side. You may need to remove artefacts from the production from rapid prototyping. The switch is put in the socket at the other side of the lower part and can be screwed tight. The toggling part of the switch will slightly protude from the surface.
Align the holes in the board with the matching parts of the lower part and just screw it in somehow.
Done
You are now proud owner of a fully functional EduBuzzer. Hook it up with a computer using an FTDI cable, and start installing the software. Once this is done, you can build some more and start using your EduBuzzers or directly jump to building your own apps!