HSC2011/FrontendWireframes: Unterschied zwischen den Versionen
| Zeile 12: | Zeile 12: | ||
[[Image:100 Home.png]] | [[Image:100 Home.png]] | ||
| + | |||
| + | |||
| + | --[[Benutzer:Overflo|Overflo]] 20:59, 16. Apr. 2011 (CEST) : | ||
im balken steht "home, raise your hands, voting, more" | im balken steht "home, raise your hands, voting, more" | ||
| Zeile 50: | Zeile 53: | ||
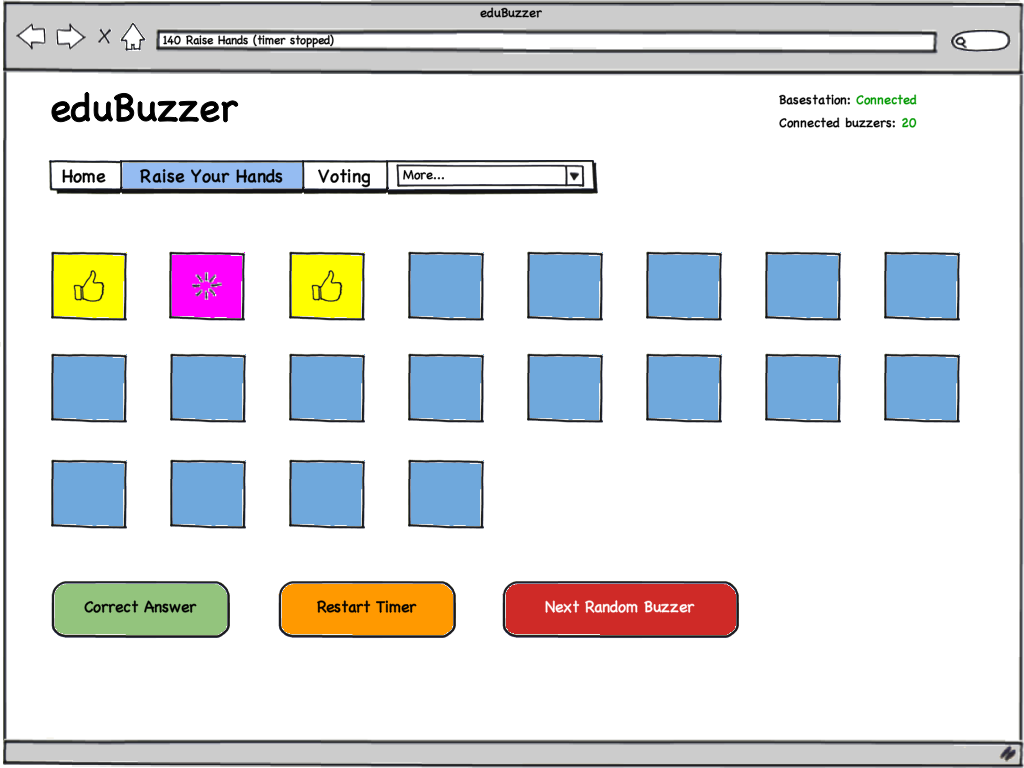
[[Image:140 Raise Hands (timer stopped).png]] | [[Image:140 Raise Hands (timer stopped).png]] | ||
| + | |||
| + | --[[Benutzer:Overflo|Overflo]] 20:59, 16. Apr. 2011 (CEST) : | ||
schaut gut aus! | schaut gut aus! | ||
| Zeile 57: | Zeile 62: | ||
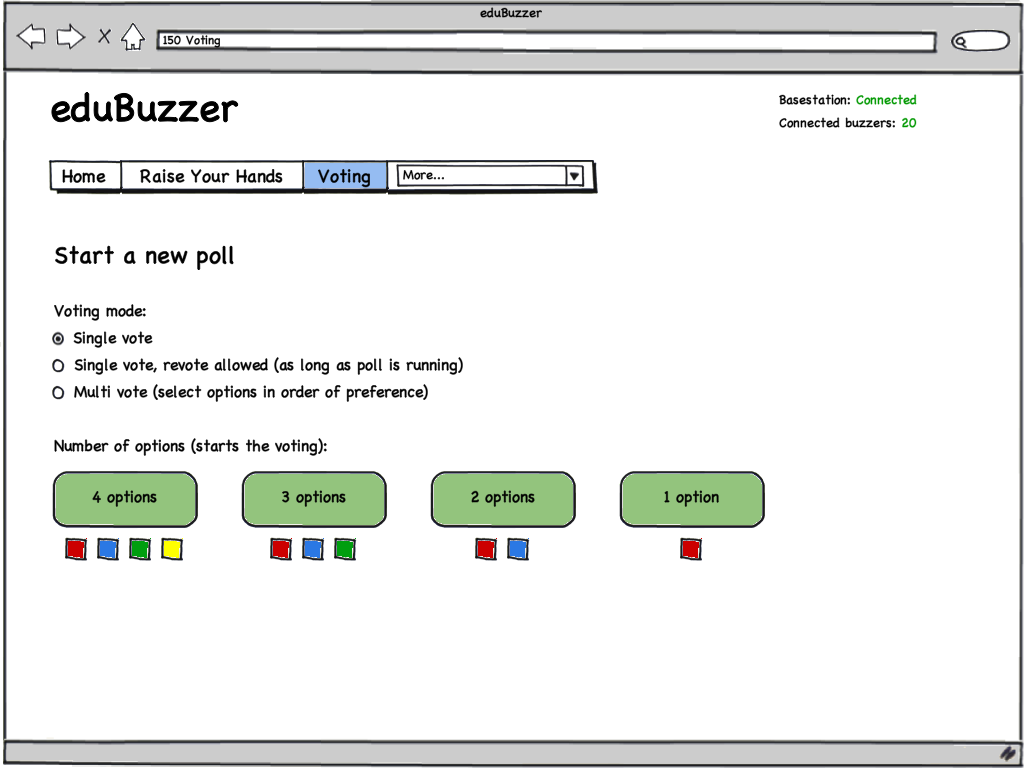
=== 150 === | === 150 === | ||
[[Image:150 Voting.png]] | [[Image:150 Voting.png]] | ||
| + | |||
| + | |||
| + | --[[Benutzer:Overflo|Overflo]] 20:59, 16. Apr. 2011 (CEST) : | ||
das mit key a to D hab ich erst beim dritten mal durchlesen verstanden, aber da gehts wohl darum wieviele optionen zur poll bereitstehen. | das mit key a to D hab ich erst beim dritten mal durchlesen verstanden, aber da gehts wohl darum wieviele optionen zur poll bereitstehen. | ||
| Zeile 78: | Zeile 86: | ||
-- | -- | ||
| − | Find ich gut, wenns ein draw ist würd | + | |
| + | --[[Benutzer:Overflo|Overflo]] 20:59, 16. Apr. 2011 (CEST) : | ||
| + | Find ich gut, wenns ein draw ist würd ich beide optionen fett machen und eventuell einen weiteren durchgnag mit diesen beiden optionen anbieten | ||
| Zeile 95: | Zeile 105: | ||
---- | ---- | ||
| + | |||
| + | |||
| + | --[[Benutzer:Overflo|Overflo]] 20:59, 16. Apr. 2011 (CEST) : | ||
gutes argument das da oben. | gutes argument das da oben. | ||
Version vom 16. April 2011, 18:59 Uhr
Teacher Frontend
Webapp served from the basestation and running on the teacher's laptop.
Interactiondesign Wireframes
000
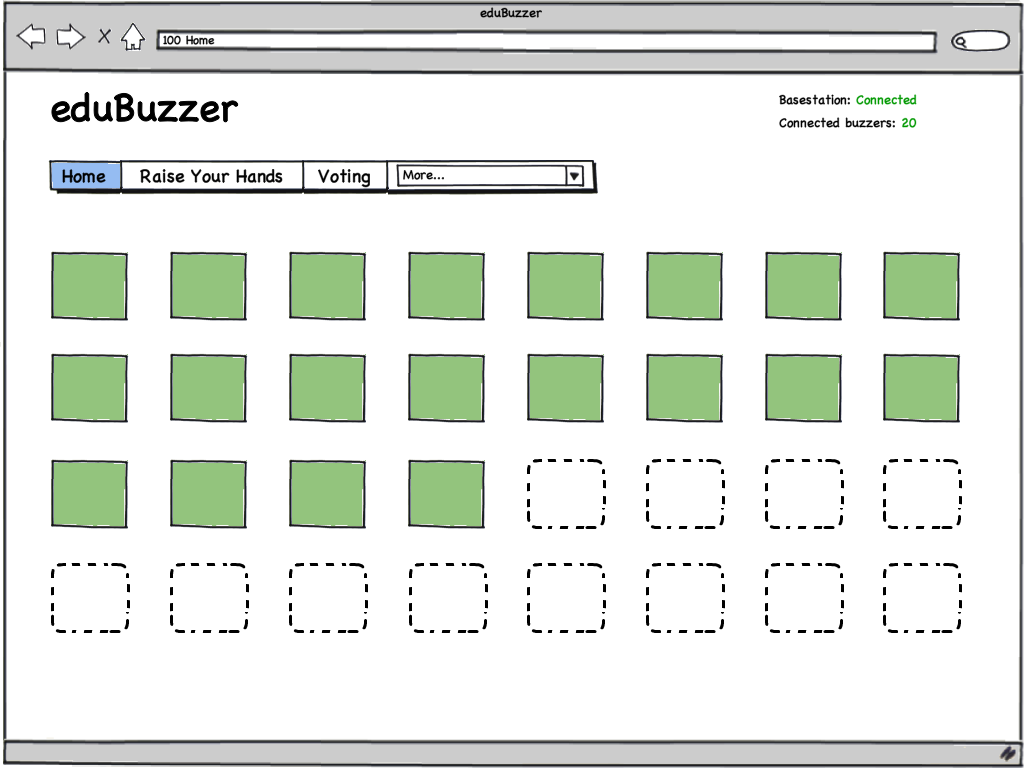
100
--Overflo 20:59, 16. Apr. 2011 (CEST) : im balken steht "home, raise your hands, voting, more"
ich würde da eher home, aktuelle app und other apps hinmachen
dieses menü würde ich auch nur anzeigen wenn man mit der maus oben über die menü area fährt dann kann man apps schön fullscreen implementieren und hat diese meistens unnötigen infos nicht ständig am screen
was genau hat es mit den grünen kasteln auf sich?
eine physikalische zuordnung im raum auf das dargestellte bild am schirm ist eher nicht machbar.
repräsentiert ein kastel immer einen fix verknüpften edubuzzer?
oder soll ein kastel nur "eins aus 20" sein?
ich würde es besser finden wenn jedes kastel eine dedizierte fernbedienung darstellt. damit man sehen kann welche fernbedienung noch nicht aufgezeigt hat zB.
eventuell mit onmouseover die ID vom gerät oder blinken/biepern lassen wenn man draufklickt?!
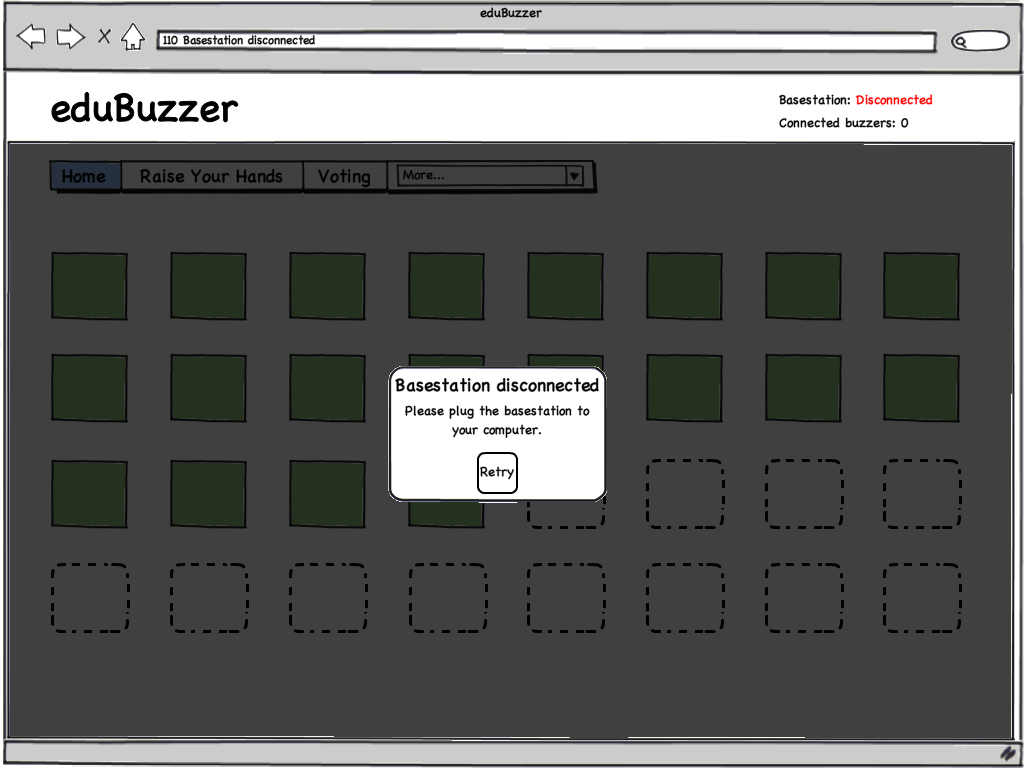
110
sehr super!
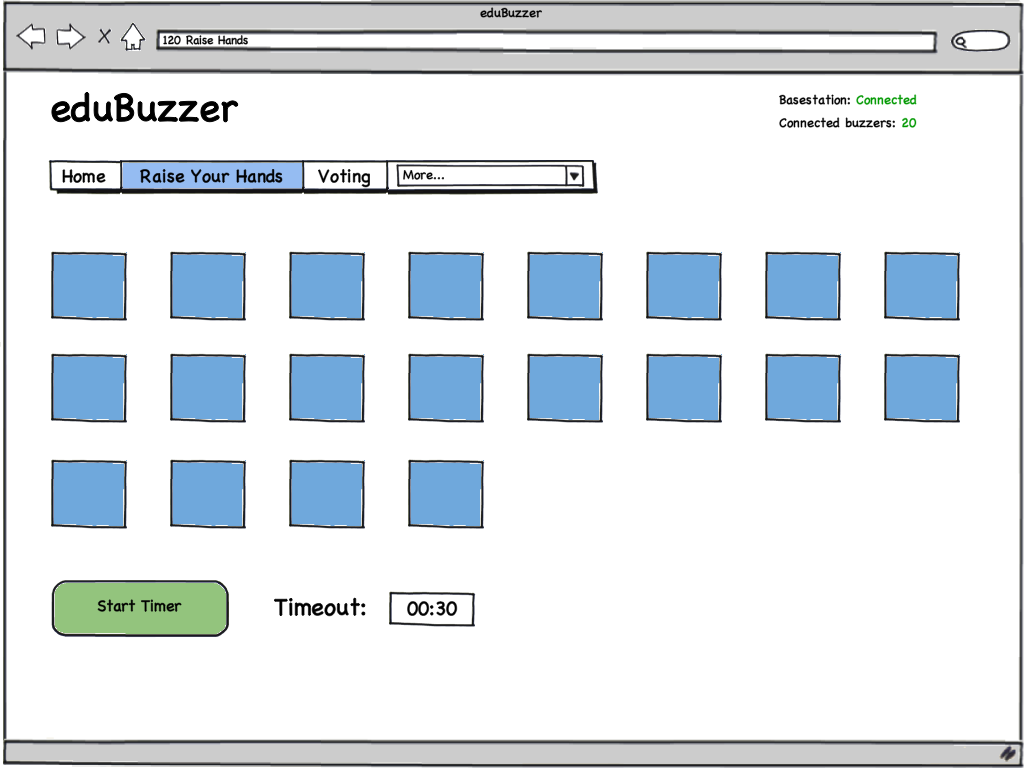
120
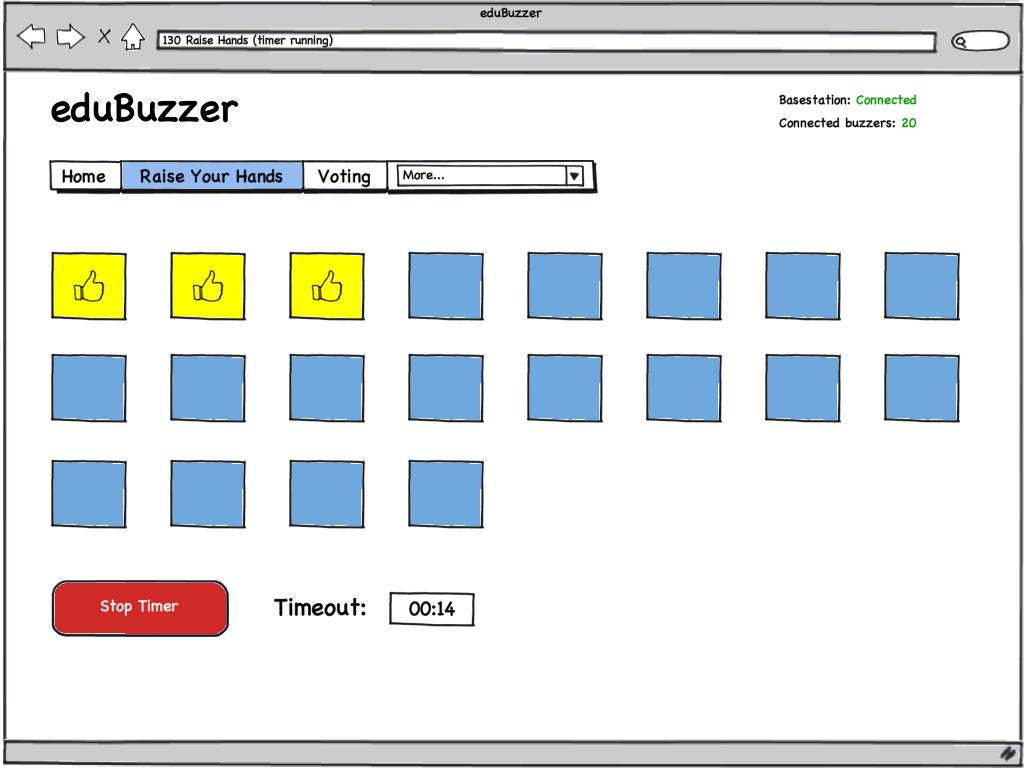
130
140
--Overflo 20:59, 16. Apr. 2011 (CEST) :
schaut gut aus!
150
--Overflo 20:59, 16. Apr. 2011 (CEST) :
das mit key a to D hab ich erst beim dritten mal durchlesen verstanden, aber da gehts wohl darum wieviele optionen zur poll bereitstehen.
eine poll mit einer einzigen option find ich persönlich makaber, aber vielleicht gibts dafür ja eine anwendung :)
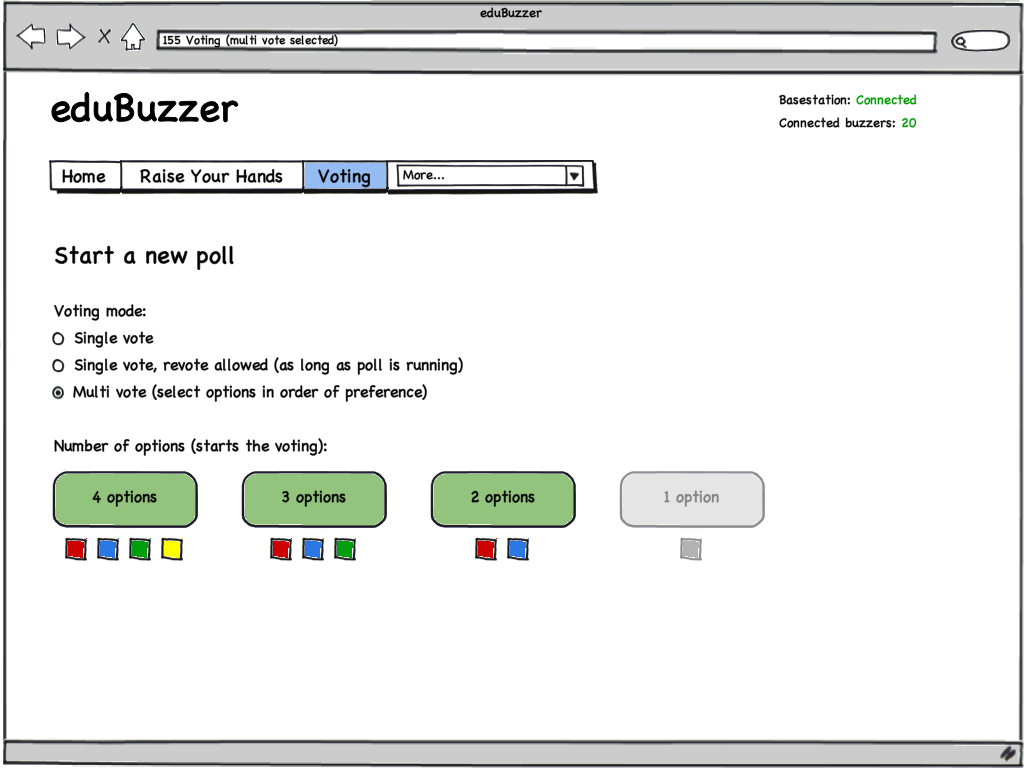
155
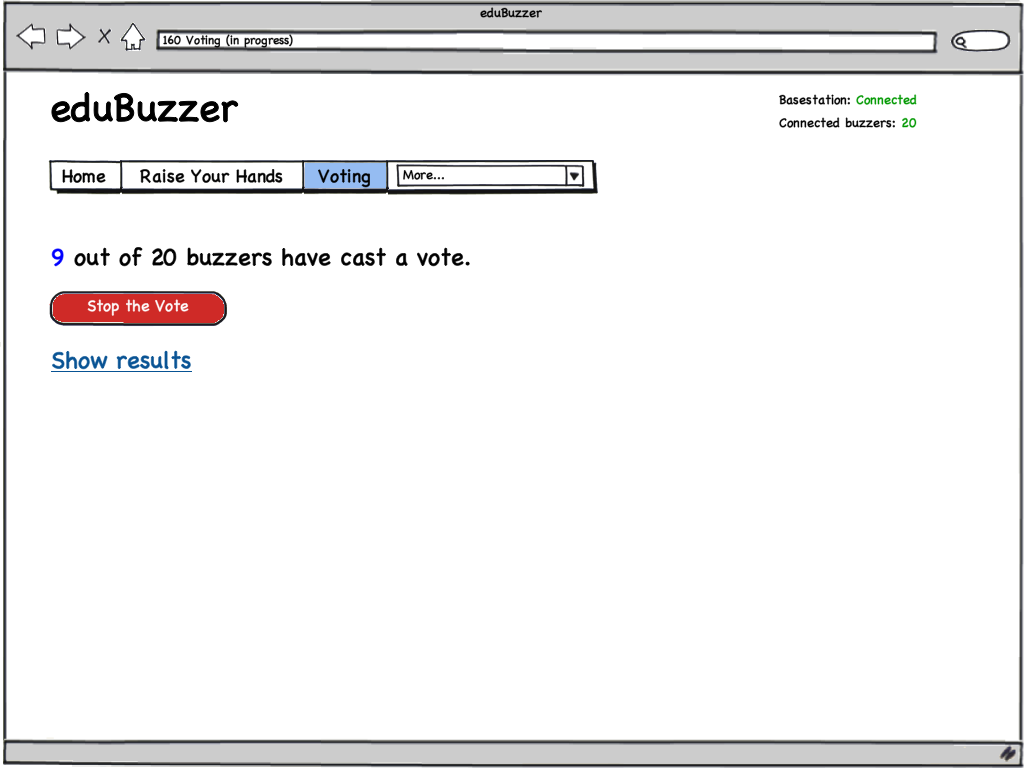
160
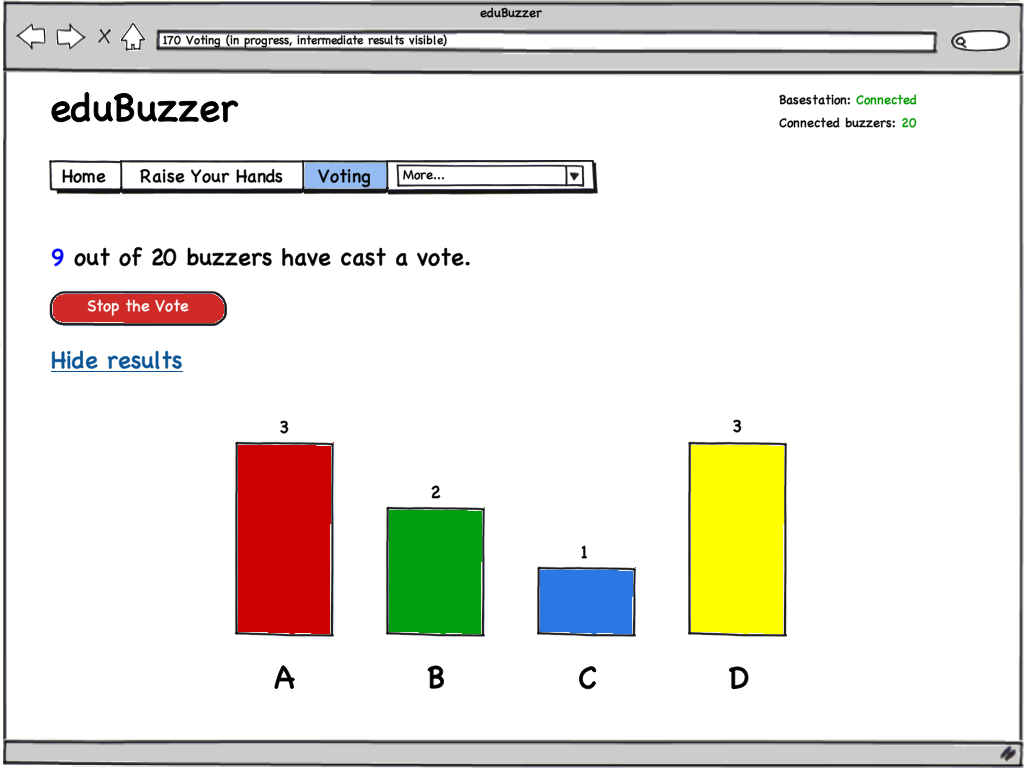
170
Warum stimmen die Farben der Balken nicht mit den Farben der Knöpfe überein?
--
--Overflo 20:59, 16. Apr. 2011 (CEST) :
Find ich gut, wenns ein draw ist würd ich beide optionen fett machen und eventuell einen weiteren durchgnag mit diesen beiden optionen anbieten
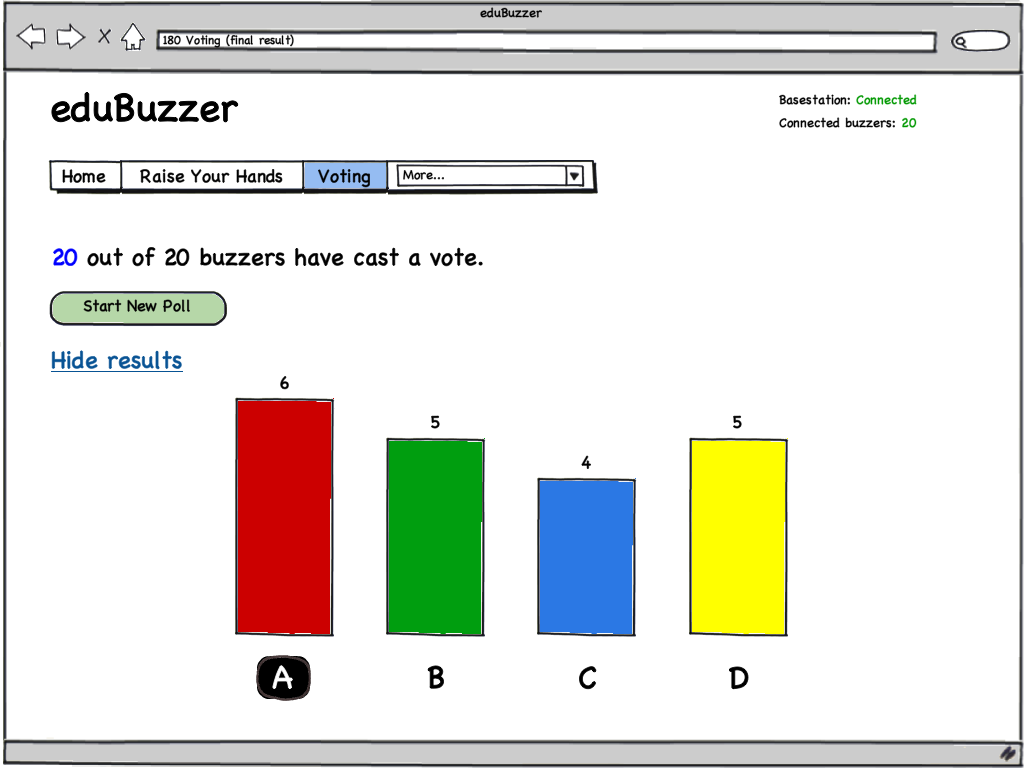
180
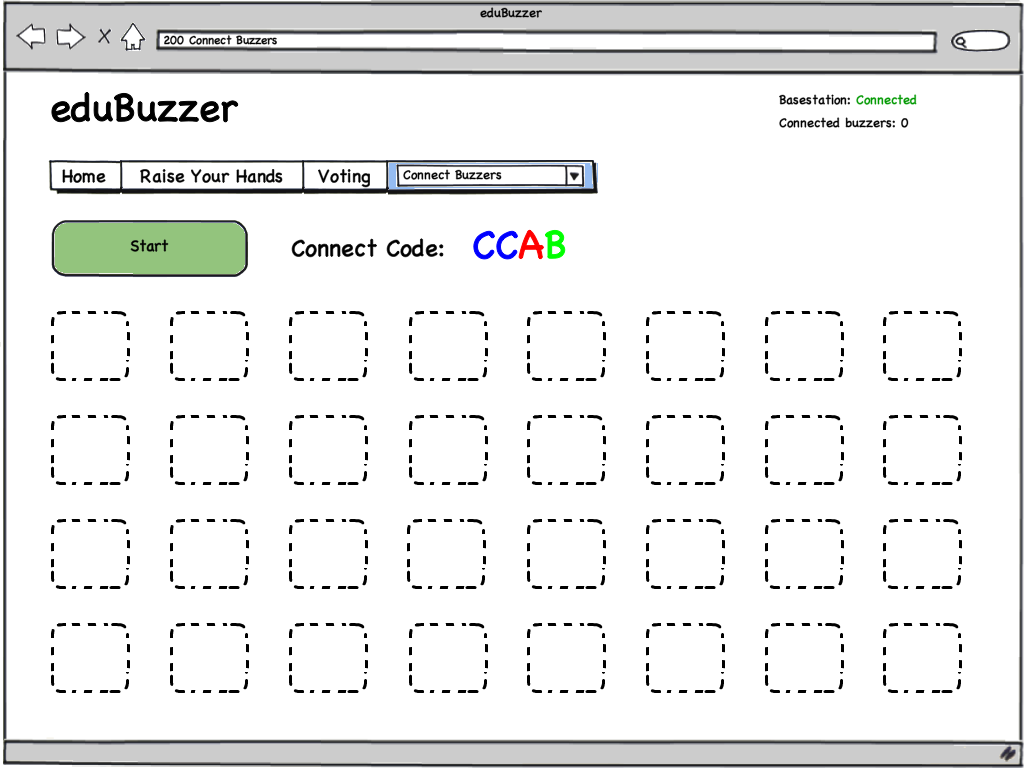
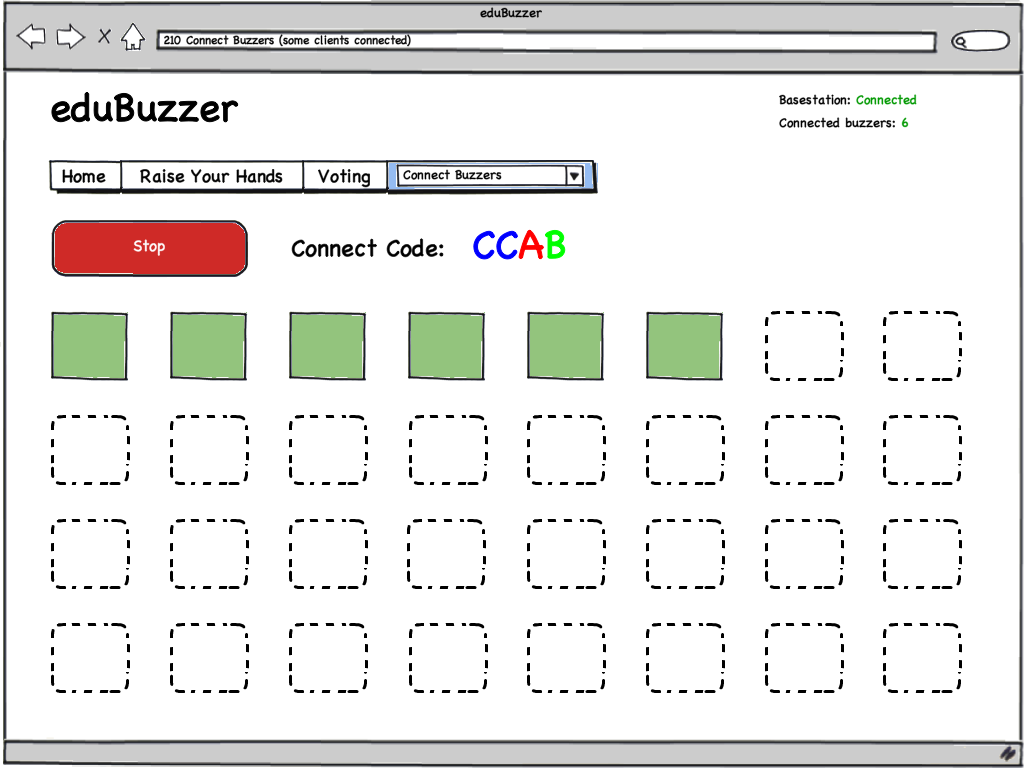
200
Warum kann ein neuer Buzzer sich nicht immer connecten indem er den Connect Code eingibt? Wenn ein Schüler zu spät kommt muss sonst der Lehrer immer auf diese Seite gehen und Start klicken und alle müssen sich neu anmelden :-/.
--Overflo 20:59, 16. Apr. 2011 (CEST) :
gutes argument das da oben.
ich würd das anmelden auch weglassen und die buzzer permanent mit einer basestation pairen.
wenn ein buzzer eingeschalten ist und ein hello schickt wird er von der basestation akzeptiert wenn er gepaired ist oder abgelehnt wenn er nicht zu dieser basestation gehört
dazu brauchts einen eigenen teil im admin interface wo man remotes pairen und pairings auch aufheben kann.
die ibutton->userverknüpfung könnte man auch irgendwo machen, evenutell kann man das irgendwo importieren?
dann könnte man bei personalisierten dingen den ibutton einmal an den edubuzzer halten udn statt der id steht dann im kastel der name des schülers/studenten/mitspielers