HSC2011/FrontendWireframes: Unterschied zwischen den Versionen
aus Metalab Wiki, dem offenen Zentrum für meta-disziplinäre Magier und technisch-kreative Enthusiasten.
Zur Navigation springenZur Suche springen| Zeile 7: | Zeile 7: | ||
=== 000 === | === 000 === | ||
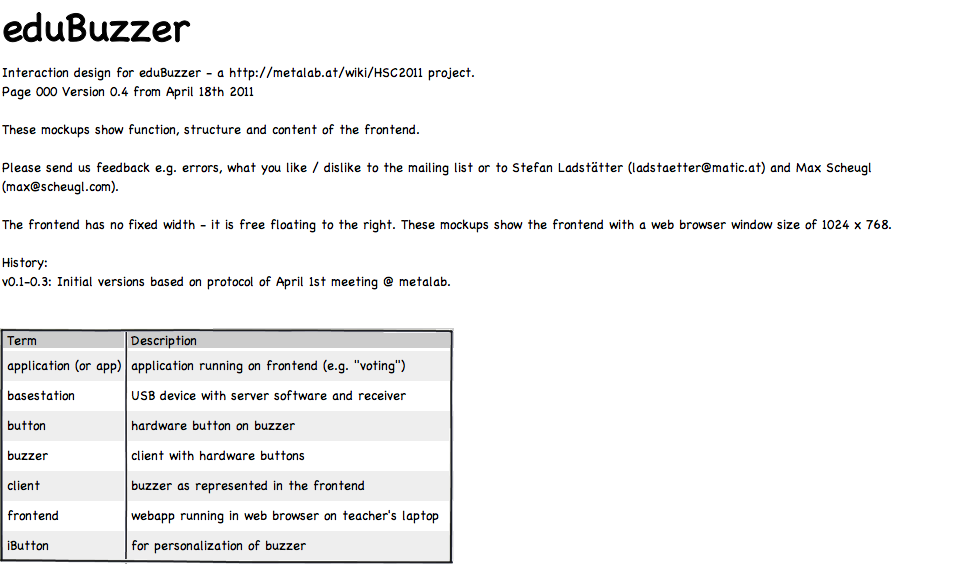
| − | [[Image:000 Version 0. | + | [[Image:000 Version 0.4 from April 18th 2011.png]] |
| + | |||
=== 100 === | === 100 === | ||
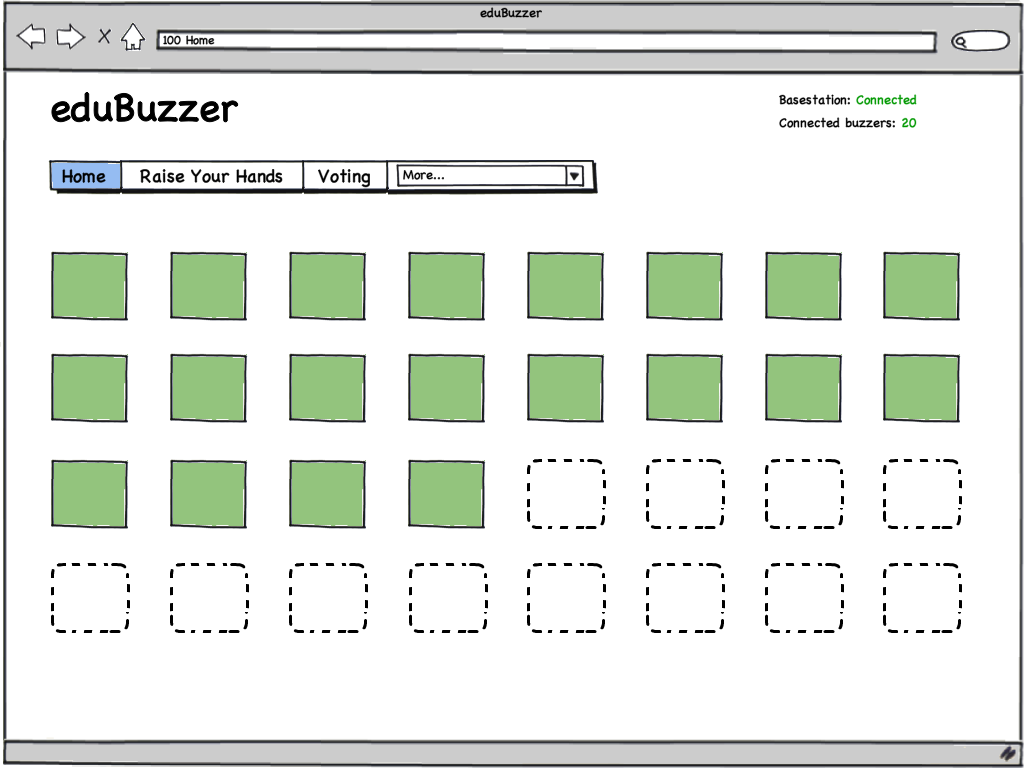
[[Image:100 Home.png]] | [[Image:100 Home.png]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=== 110 === | === 110 === | ||
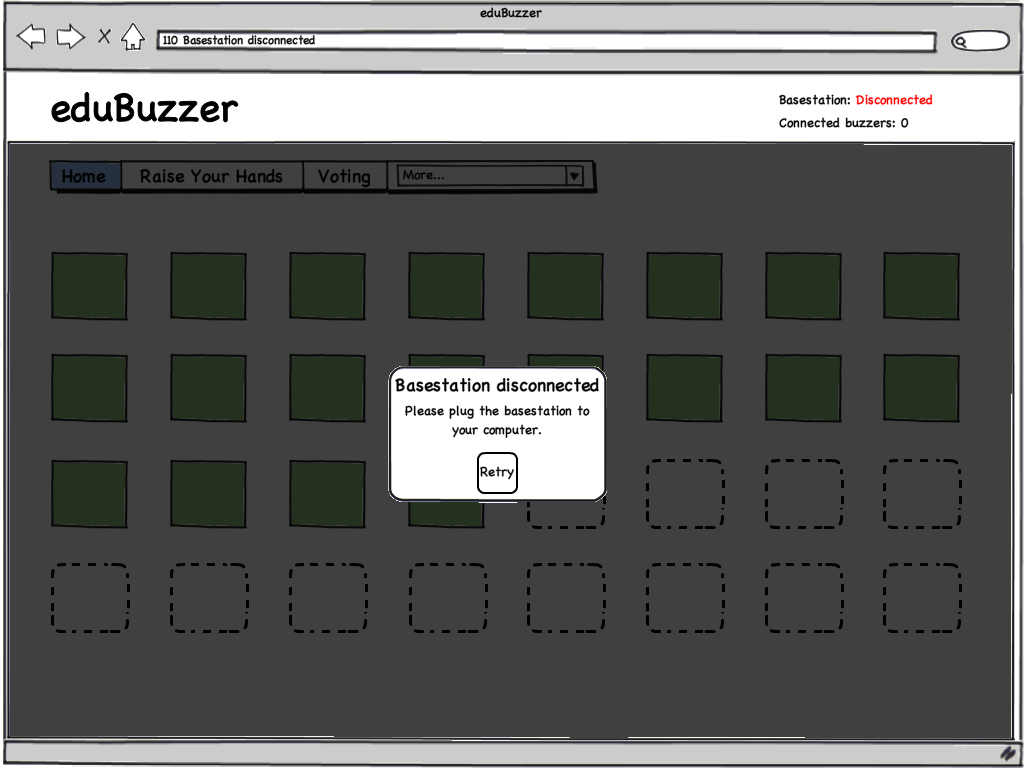
[[Image:110 Basestation disconnected.png]] | [[Image:110 Basestation disconnected.png]] | ||
| − | |||
| − | |||
=== 120 === | === 120 === | ||
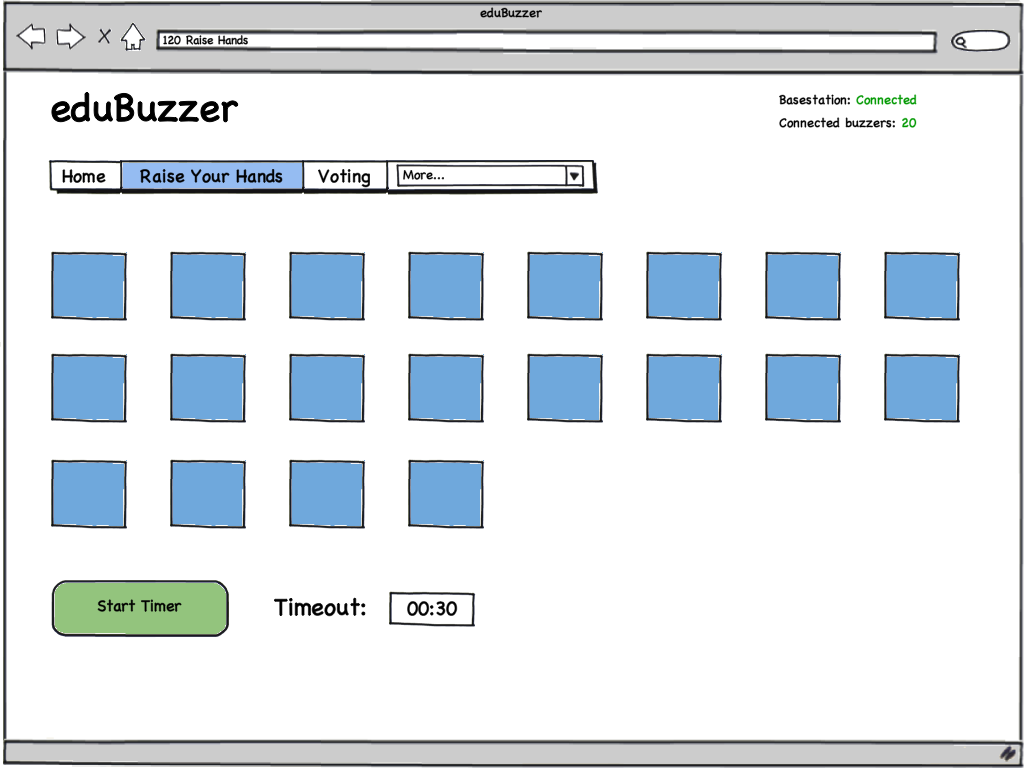
[[Image:120 Raise Hands.png]] | [[Image:120 Raise Hands.png]] | ||
| − | |||
| Zeile 52: | Zeile 28: | ||
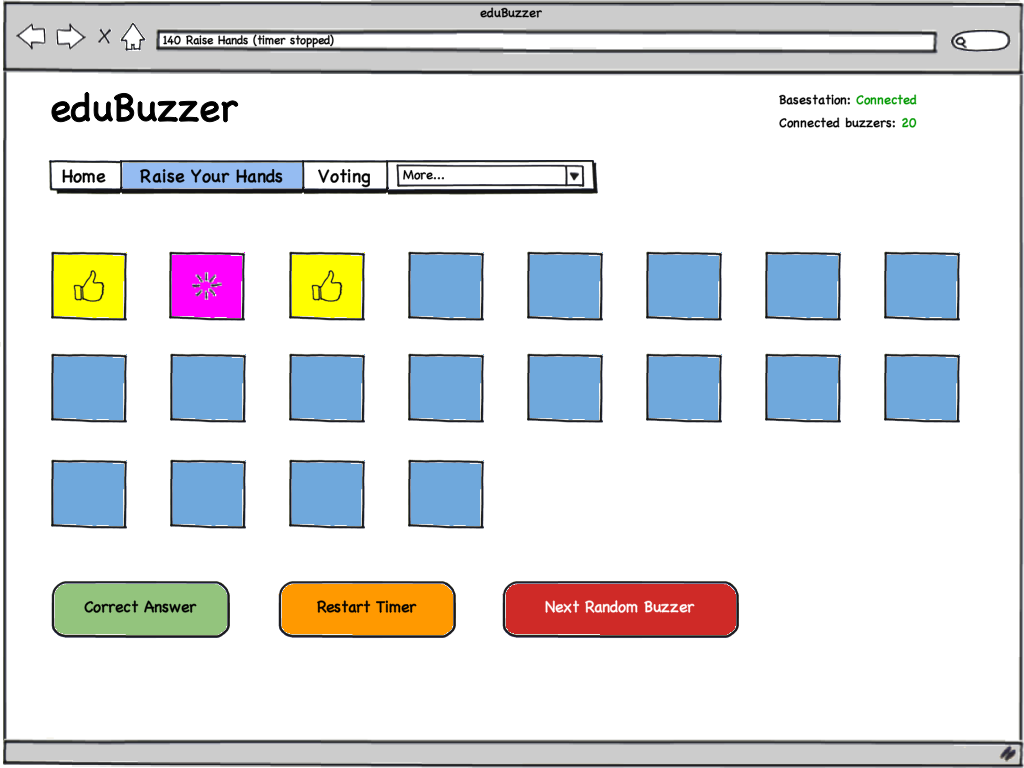
=== 140 === | === 140 === | ||
[[Image:140 Raise Hands (timer stopped).png]] | [[Image:140 Raise Hands (timer stopped).png]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
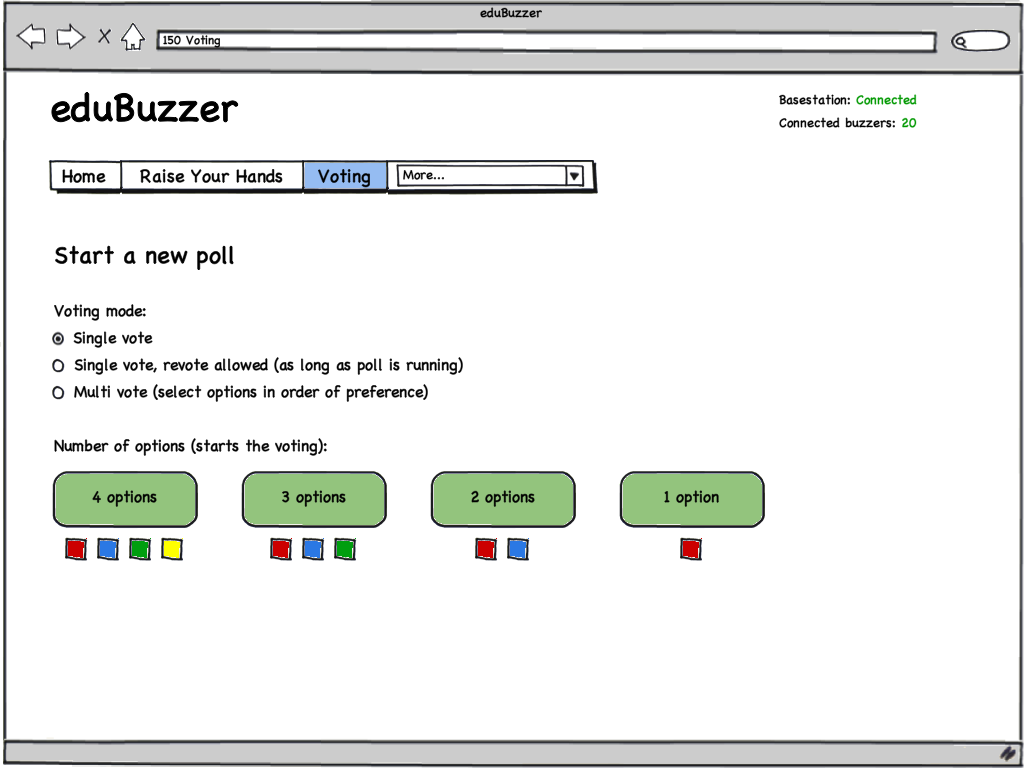
=== 150 === | === 150 === | ||
[[Image:150 Voting.png]] | [[Image:150 Voting.png]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
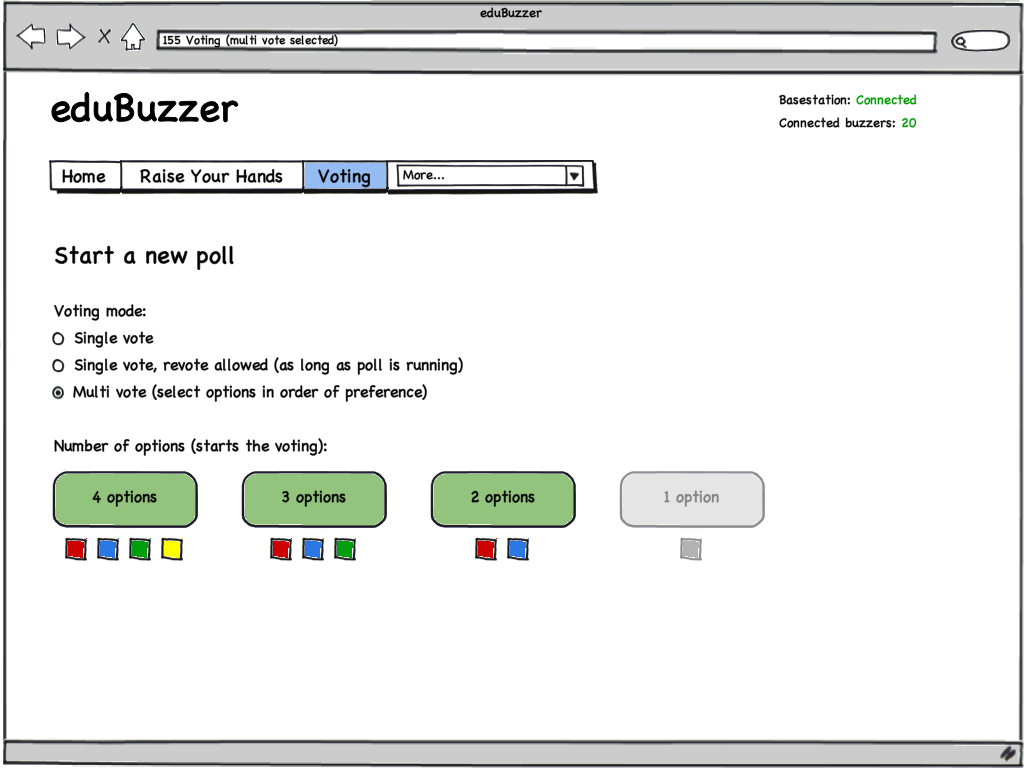
=== 155 === | === 155 === | ||
[[Image:155 Voting (multi vote selected).png]] | [[Image:155 Voting (multi vote selected).png]] | ||
| + | |||
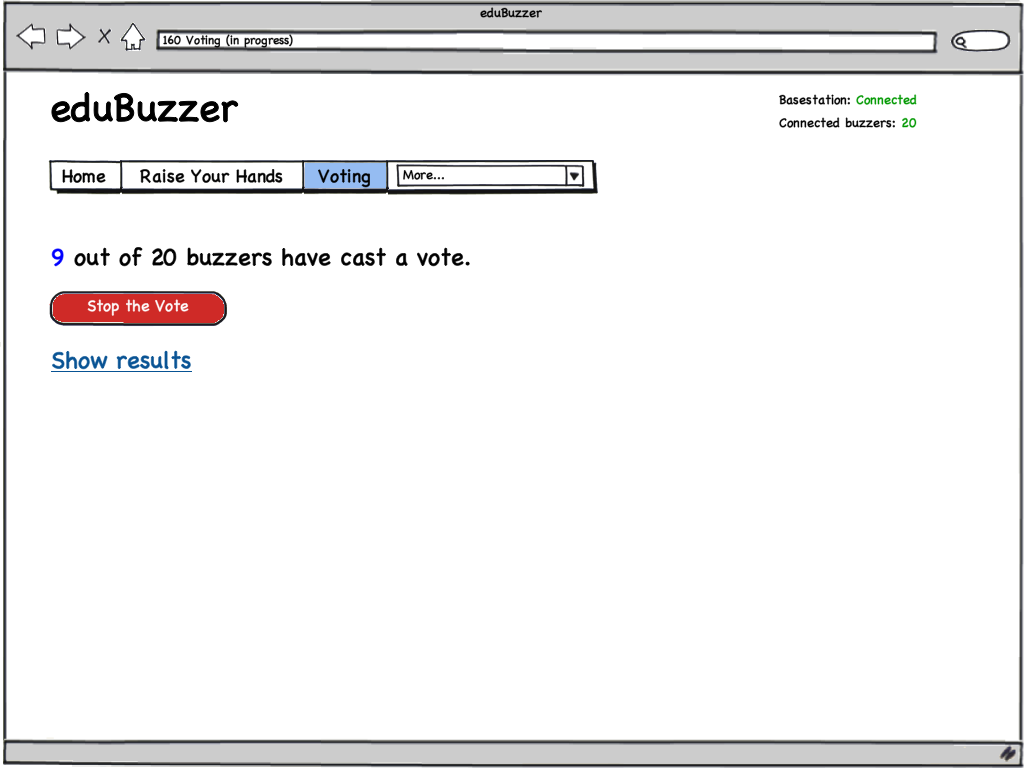
=== 160 === | === 160 === | ||
| Zeile 82: | Zeile 46: | ||
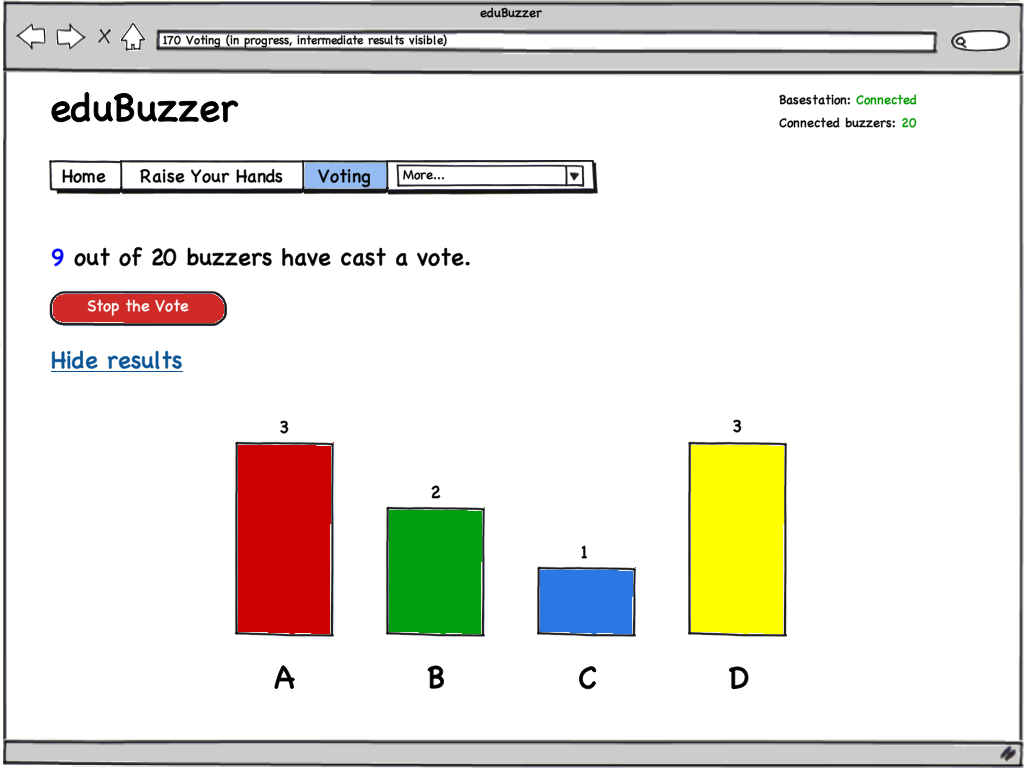
Seite 170: | Seite 170: | ||
| − | |||
| − | |||
| − | |||
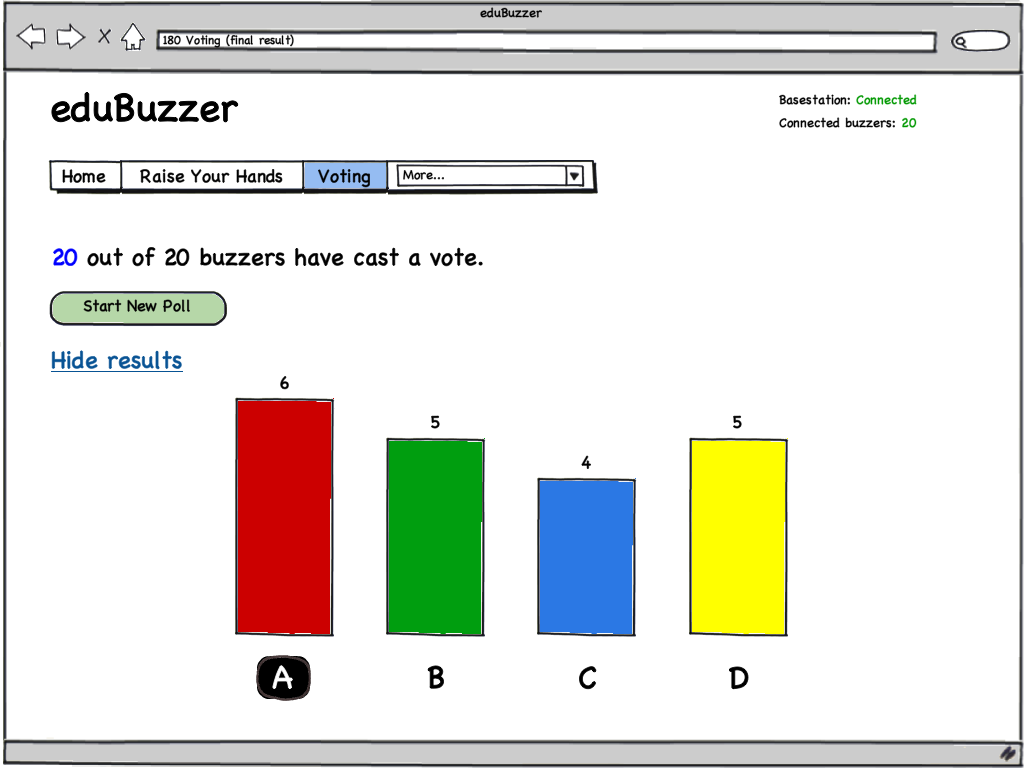
| + | === 180 === | ||
| + | [[Image:180 Voting (final result).png]] | ||
| − | |||
| − | |||
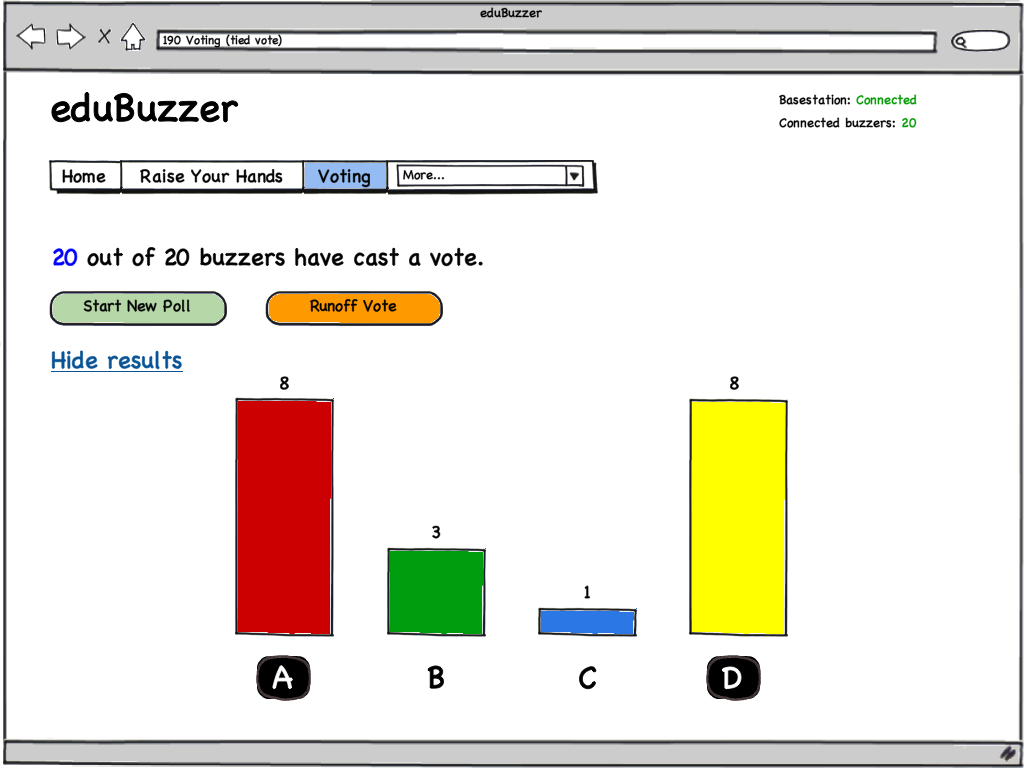
| + | === 190 === | ||
| + | [[Image:190 Voting (tied vote).png]] | ||
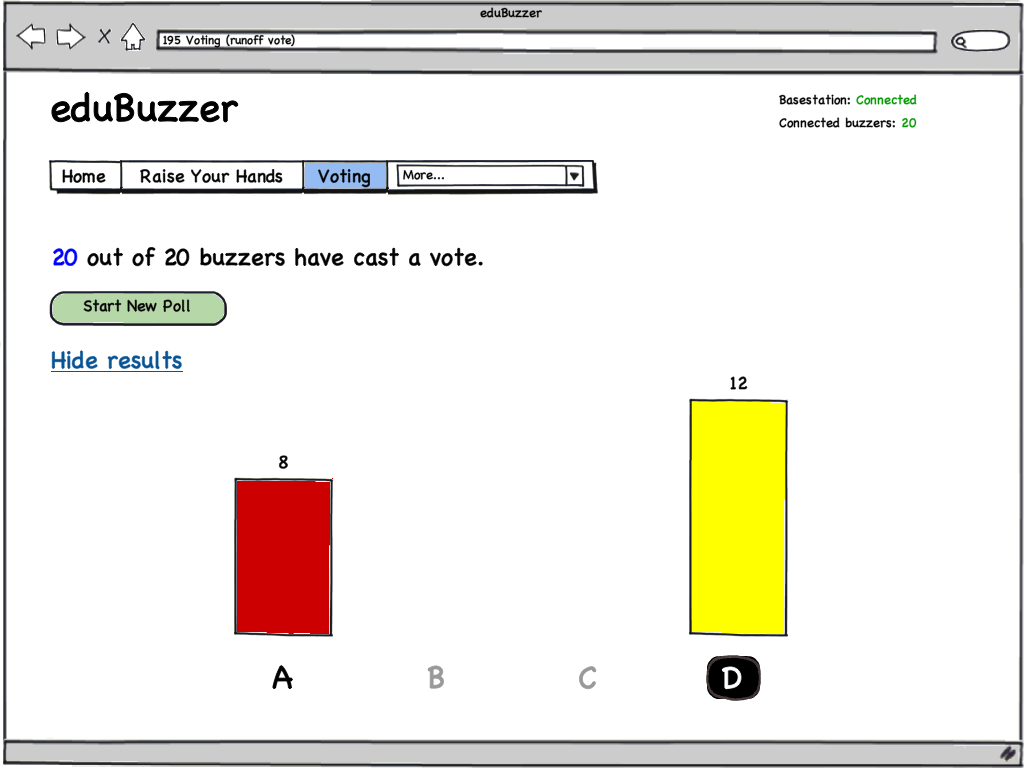
| − | + | === 195 === | |
| − | + | [[Image:195 Voting (runoff vote).png]] | |
| − | === | ||
| − | [[Image: | ||
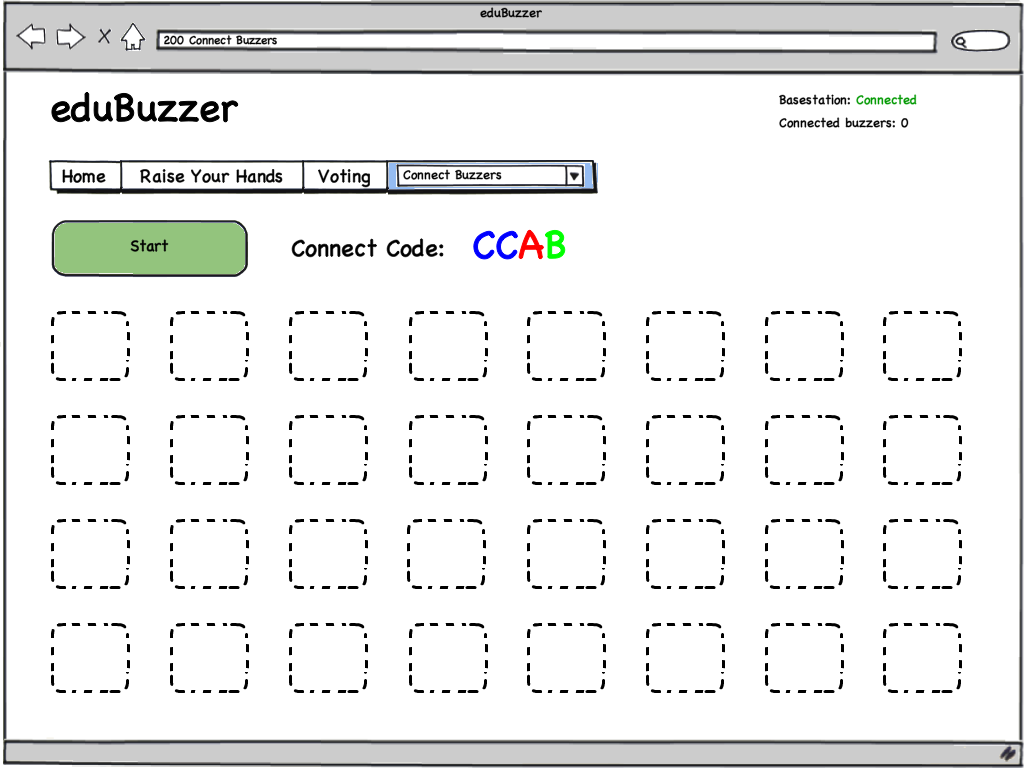
=== 200 === | === 200 === | ||
[[Image:200 Connect Buzzers.png]] | [[Image:200 Connect Buzzers.png]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
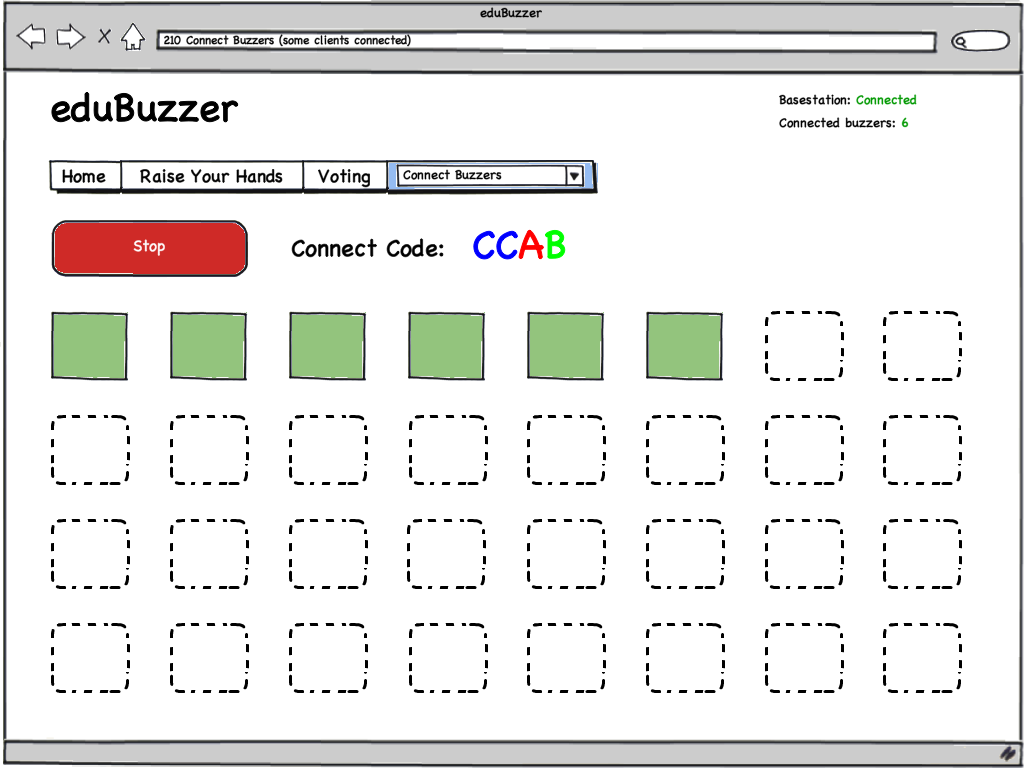
=== 210 === | === 210 === | ||
| + | [[Image:210 Connect Buzzers (some clients connected).png]] | ||
| − | |||
| + | === Download als PDF === | ||
| + | [[Datei:EduBuzzer_InteractionDesign_Version0.4.pdf]] | ||
| + | === History / Archiv === | ||
| + | [[Datei:0419-WikiFeedbackZurVersion0.3 HSC2011 FrontendWireframes – Metalab.pdf]] | ||
[[Kategorie:HSC2011]] | [[Kategorie:HSC2011]] | ||
[[Kategorie:English]] | [[Kategorie:English]] | ||
Aktuelle Version vom 19. April 2011, 13:59 Uhr
Teacher Frontend
Webapp served from the basestation and running on the teacher's laptop.
Interactiondesign Wireframes
000
100
110
120
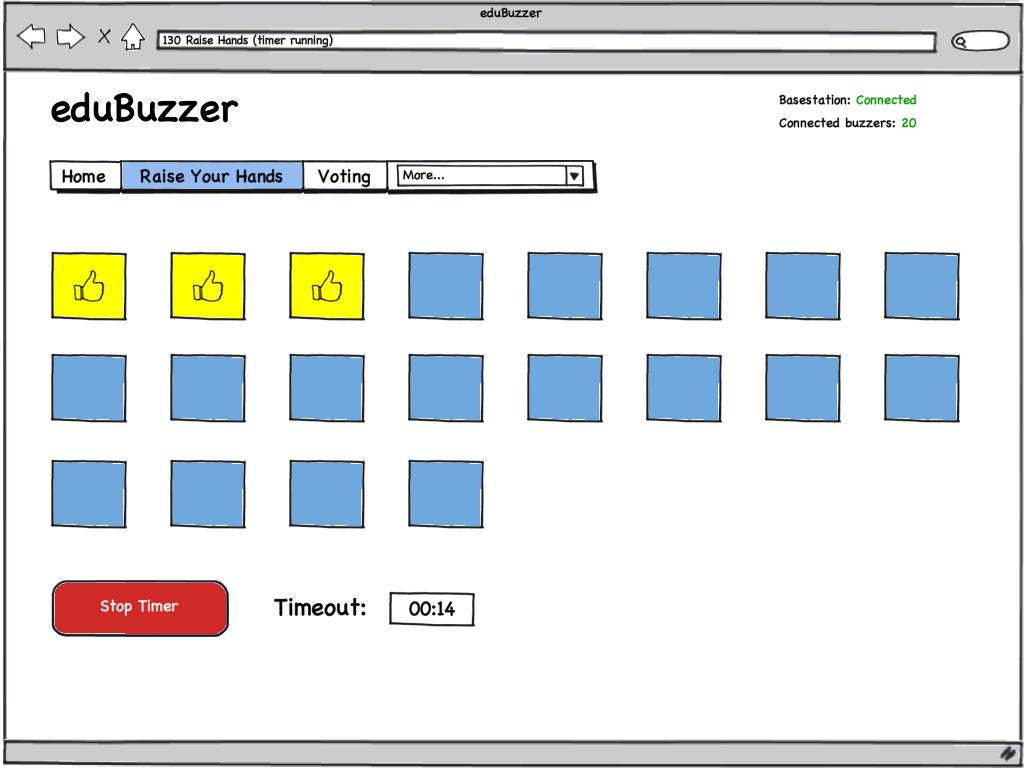
130
140
150
155
160
170
180
190
195
200
210
Download als PDF
Datei:EduBuzzer InteractionDesign Version0.4.pdf
History / Archiv
Datei:0419-WikiFeedbackZurVersion0.3 HSC2011 FrontendWireframes – Metalab.pdf