HSC2011/FrontendWireframes: Unterschied zwischen den Versionen
Maks (Diskussion | Beiträge) |
|||
| Zeile 1: | Zeile 1: | ||
==Teacher Frontend== | |||
Webapp served from the basestation and running on the teacher's laptop. | Webapp served from the basestation and running on the teacher's laptop. | ||
| Zeile 5: | Zeile 5: | ||
Interactiondesign Wireframes | Interactiondesign Wireframes | ||
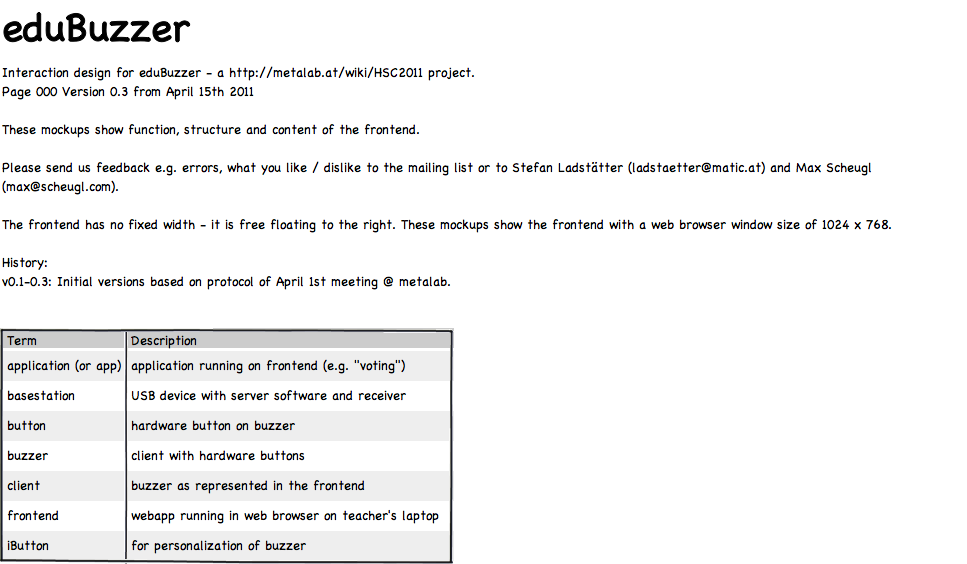
=== 000 === | |||
[[Image:000 Version 0.3 from April 15th 2011.png]] | [[Image:000 Version 0.3 from April 15th 2011.png]] | ||
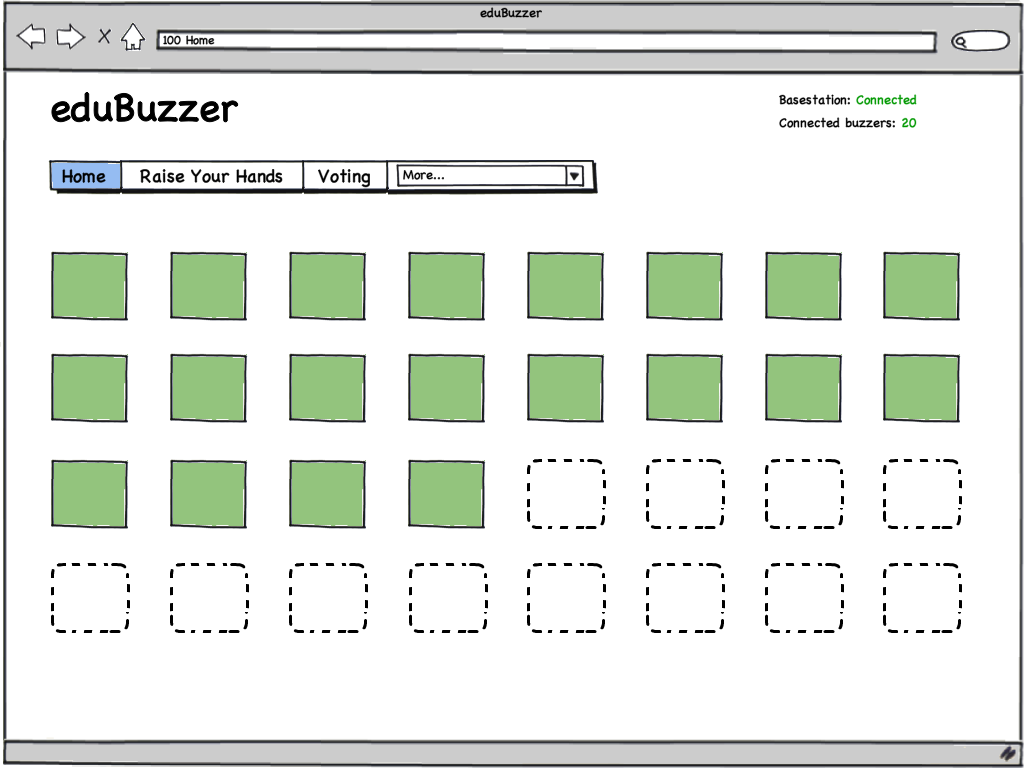
=== 100 === | |||
[[Image:100 Home.png]] | [[Image:100 Home.png]] | ||
im balken steht "home, raise your hands, voting, more" | |||
ich würde da eher home, aktuelle app und other apps hinmachen | |||
dieses menü würde ich auch nur anzeigen wenn man mit der maus oben über die menü area fährt dann kann man apps schön fullscreen implementieren und hat diese meistens unnötigen infos nicht ständig am screen | |||
was genau hat es mit den grünen kasteln auf sich? | |||
eine physikalische zuordnung im raum auf das dargestellte bild am schirm ist eher nicht machbar. | |||
repräsentiert ein kastel immer einen fix verknüpften edubuzzer? | |||
oder soll ein kastel nur "eins aus 20" sein? | |||
ich würde es besser finden wenn jedes kastel eine dedizierte fernbedienung darstellt. damit man sehen kann welche fernbedienung noch nicht aufgezeigt hat zB. | |||
eventuell mit onmouseover die ID vom gerät oder blinken/biepern lassen wenn man draufklickt?! | |||
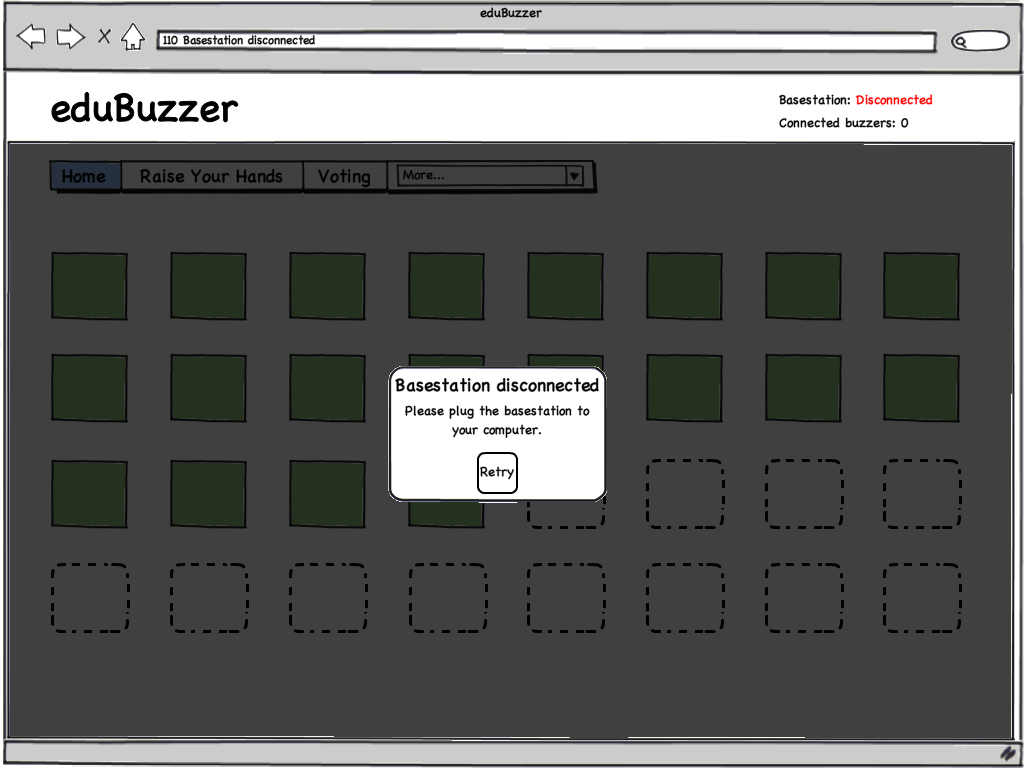
=== 110 === | |||
[[Image:110 Basestation disconnected.png]] | [[Image:110 Basestation disconnected.png]] | ||
sehr super! | |||
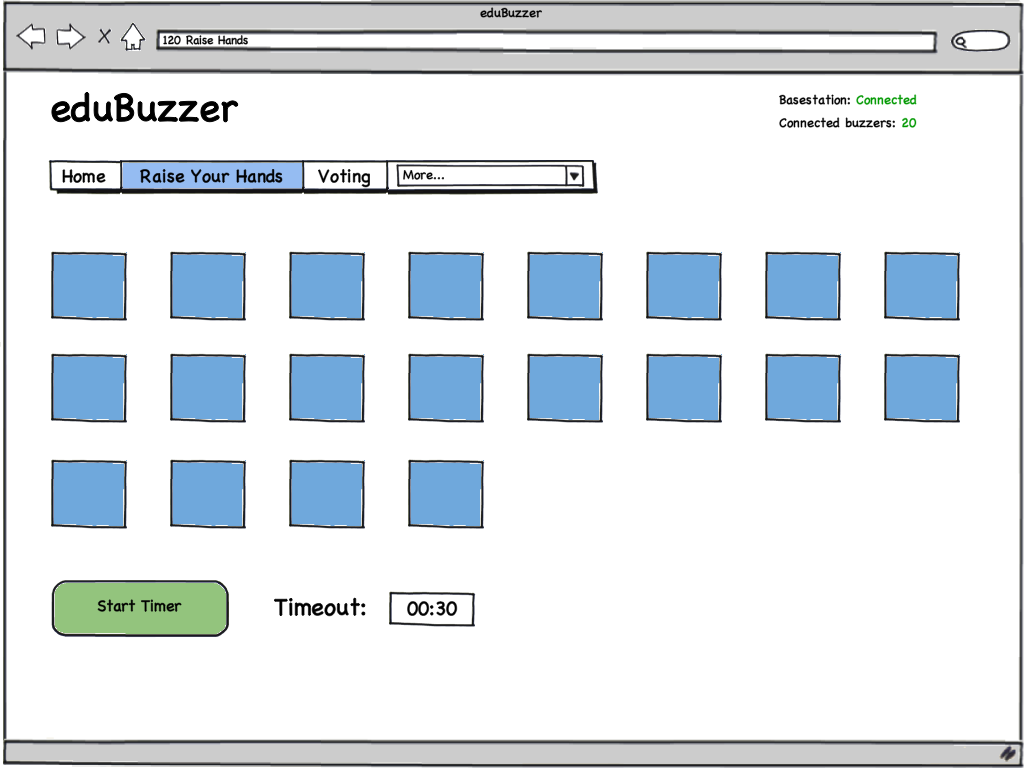
=== 120 === | |||
[[Image:120 Raise Hands.png]] | [[Image:120 Raise Hands.png]] | ||
=== 130 === | |||
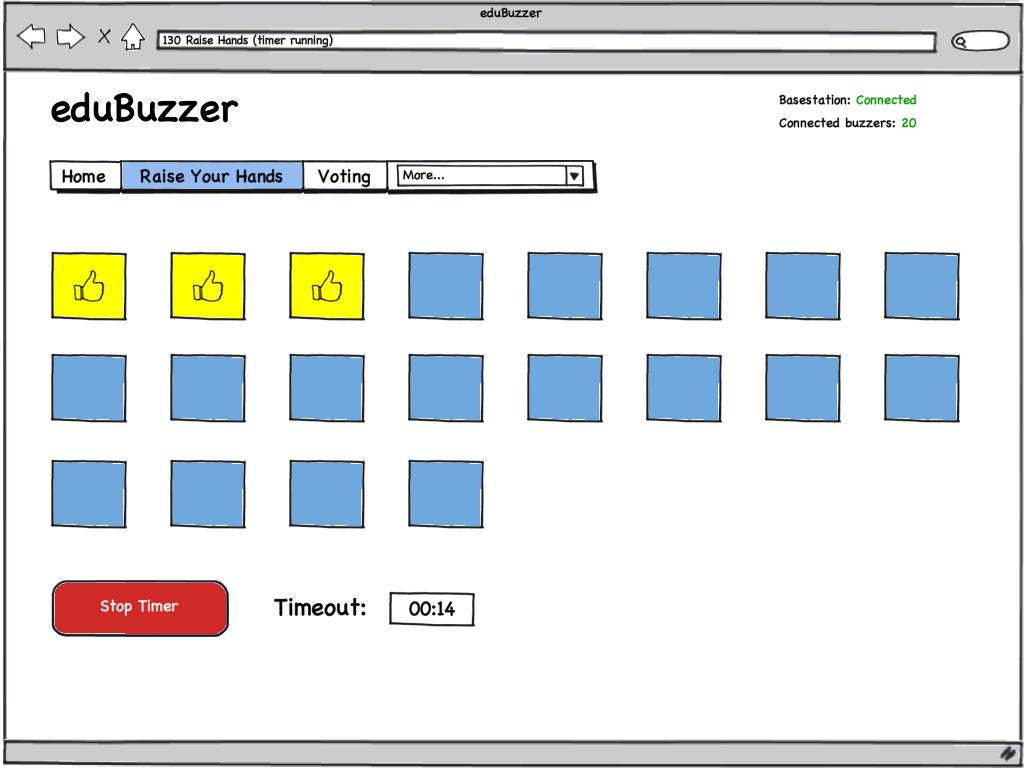
[[Image:130 Raise Hands (timer running).png]] | [[Image:130 Raise Hands (timer running).png]] | ||
=== 140 === | |||
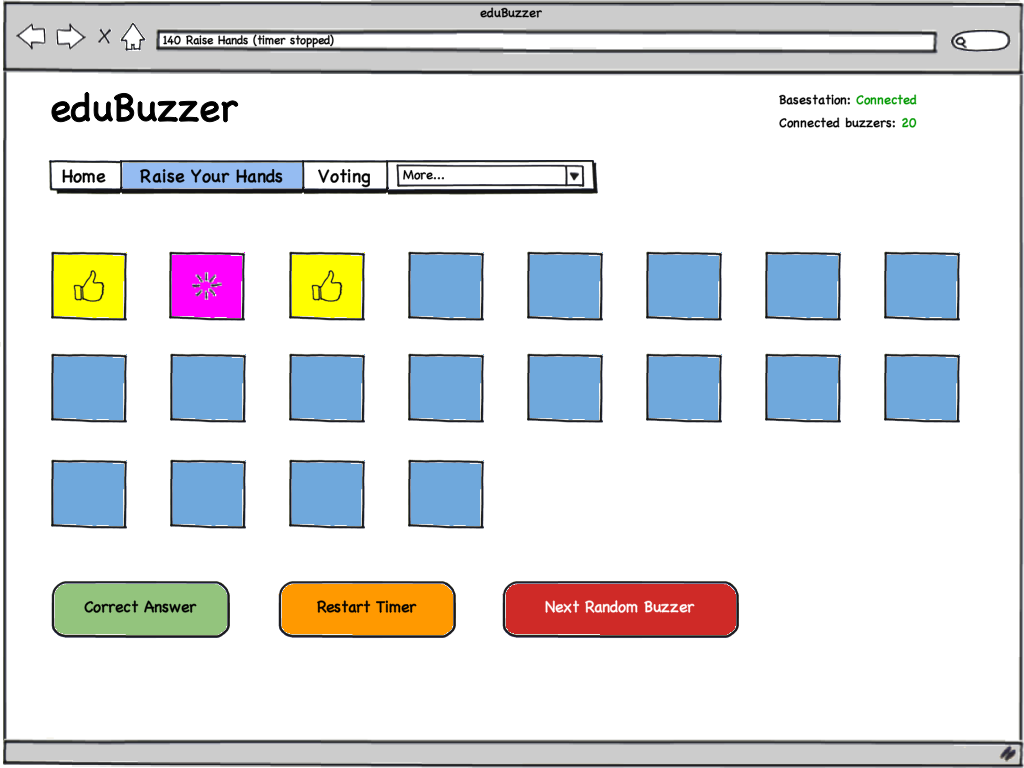
[[Image:140 Raise Hands (timer stopped).png]] | [[Image:140 Raise Hands (timer stopped).png]] | ||
schaut gut aus! | |||
=== 150 === | |||
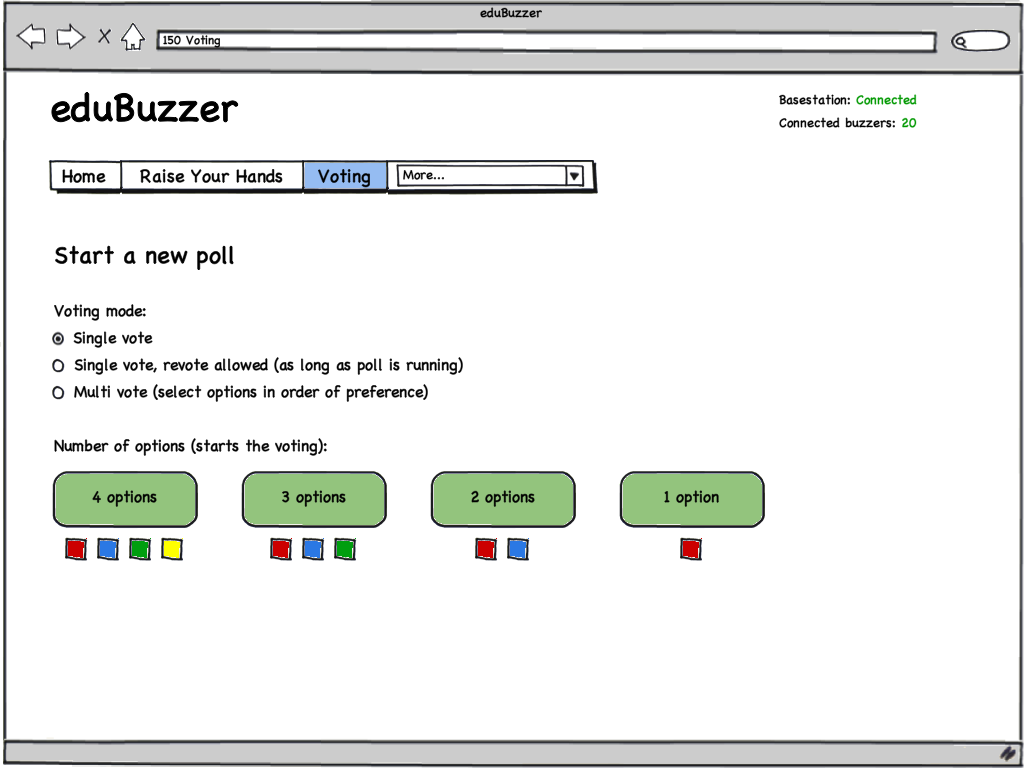
[[Image:150 Voting.png]] | [[Image:150 Voting.png]] | ||
das mit key a to D hab ich erst beim dritten mal durchlesen verstanden, aber da gehts wohl darum wieviele optionen zur poll bereitstehen. | |||
eine poll mit einer einzigen option find ich persönlich makaber, aber vielleicht gibts dafür ja eine anwendung :) | |||
=== 155 === | |||
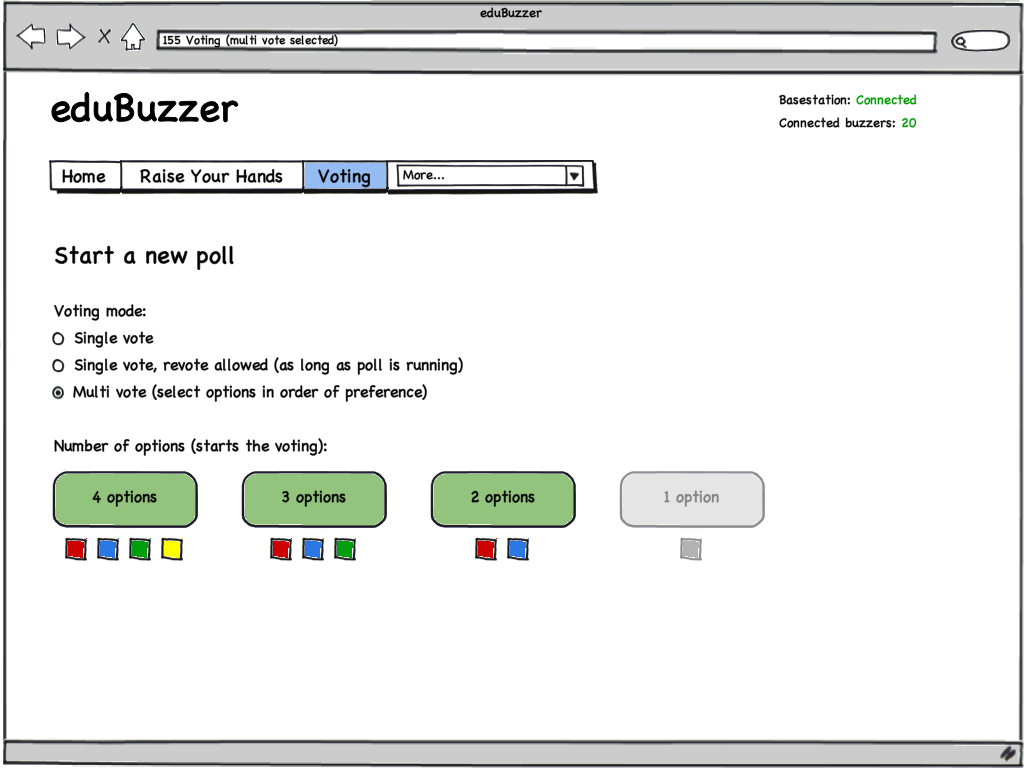
[[Image:155 Voting (multi vote selected).png]] | [[Image:155 Voting (multi vote selected).png]] | ||
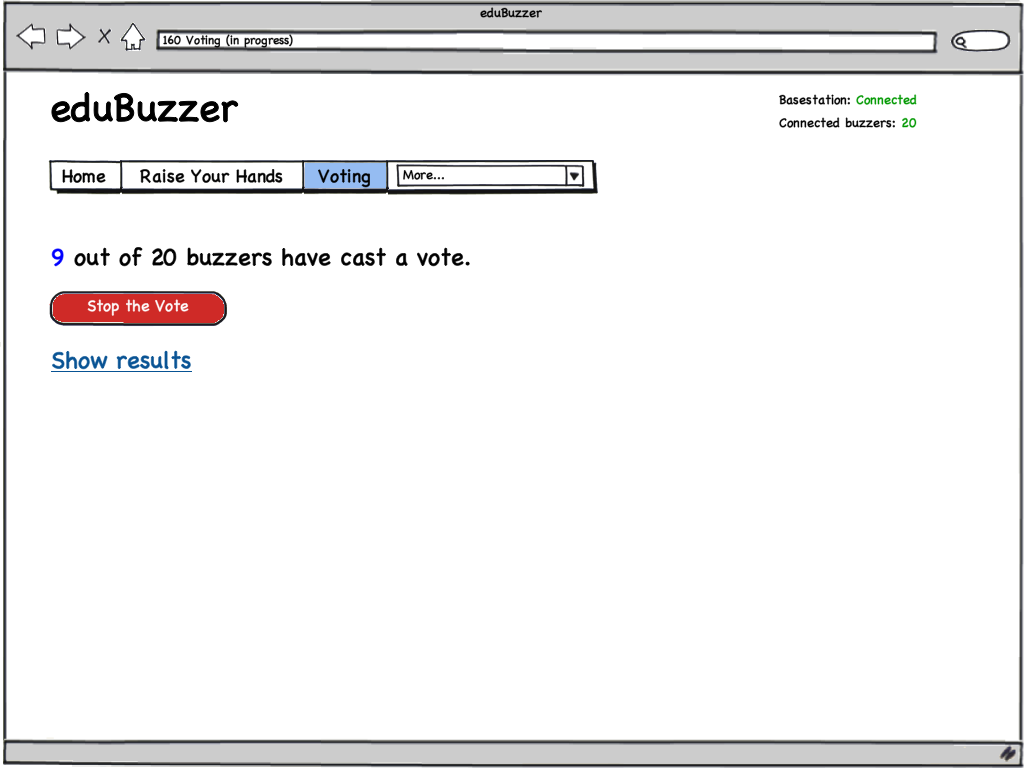
=== 160 === | |||
[[Image:160 Voting (in progress).png]] | [[Image:160 Voting (in progress).png]] | ||
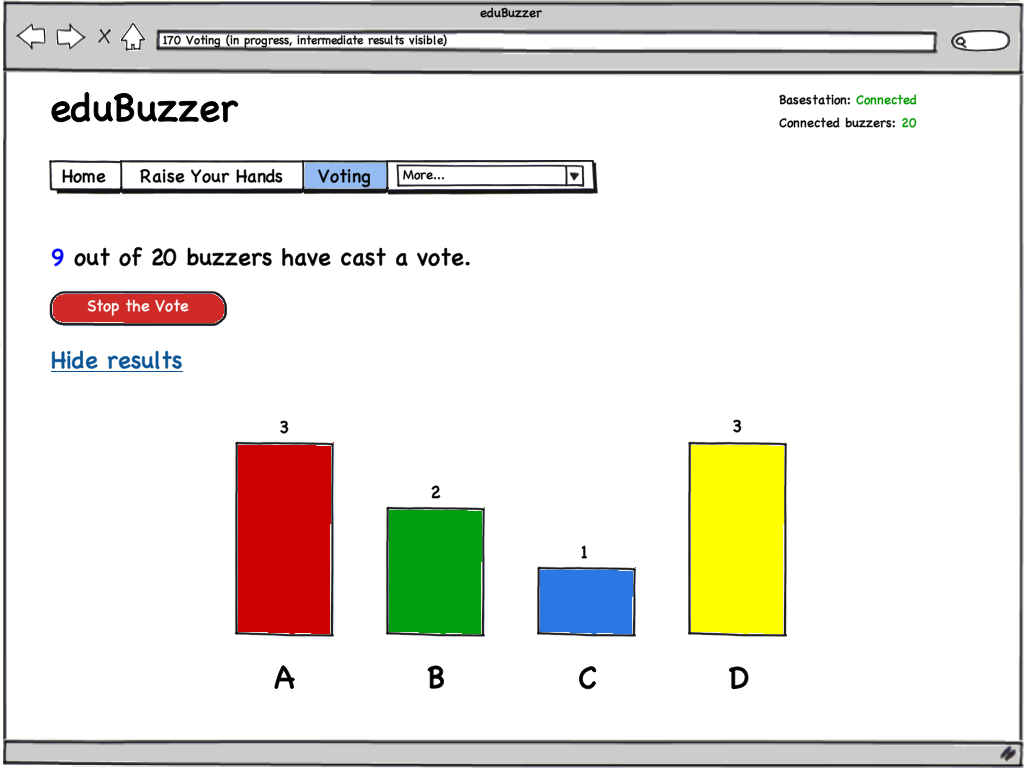
=== 170 === | |||
[[Image:170 Voting (in progress, intermediate results visible).png]] | [[Image:170 Voting (in progress, intermediate results visible).png]] | ||
Seite 170: | Seite 170: | ||
| Zeile 19: | Zeile 76: | ||
Warum stimmen die Farben der Balken nicht mit den Farben der Knöpfe überein? | Warum stimmen die Farben der Balken nicht mit den Farben der Knöpfe überein? | ||
-- | |||
Find ich gut, wenns ein draw ist würd cih beide optionen fett machen udn eventuell einen weiteren durchgnag mit diesen beiden optionen anbieten | |||
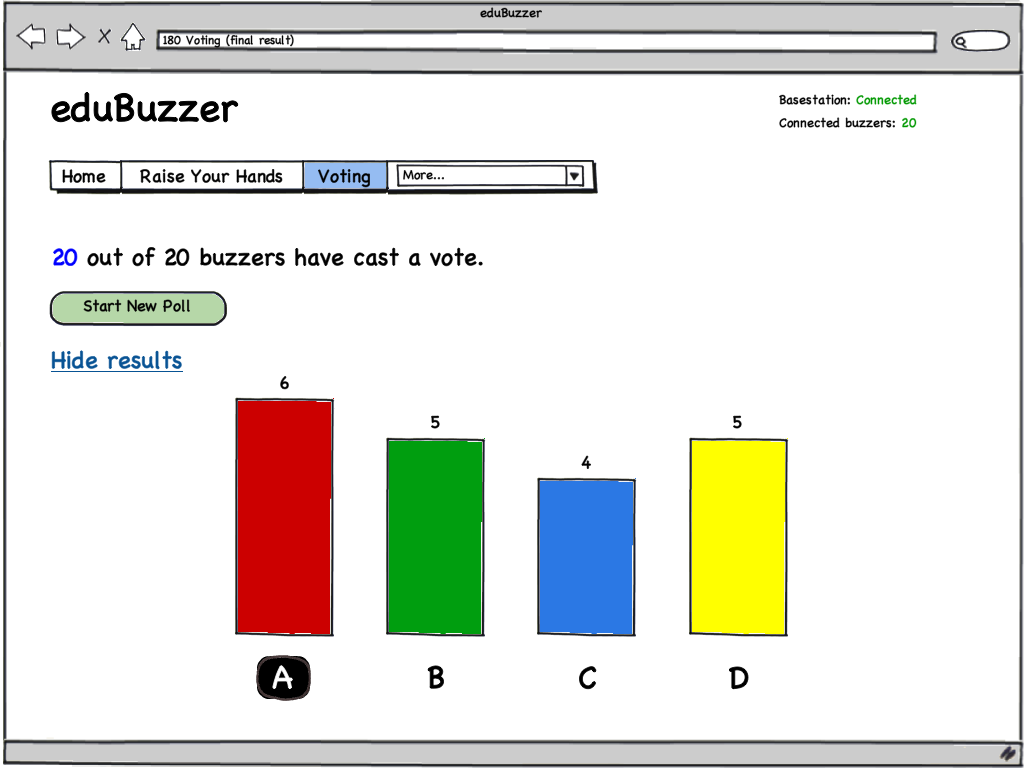
=== 180 === | |||
[[Image:180 Voting (final result).png]] | [[Image:180 Voting (final result).png]] | ||
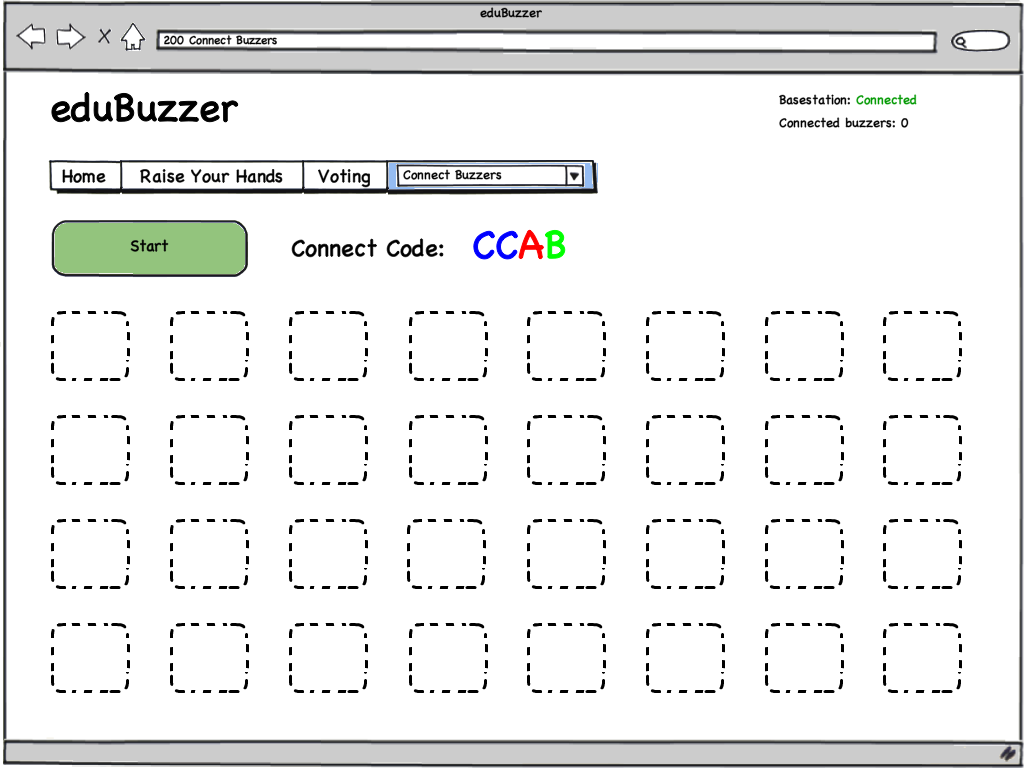
=== 200 === | |||
[[Image:200 Connect Buzzers.png]] | [[Image:200 Connect Buzzers.png]] | ||
Warum kann ein neuer Buzzer sich nicht immer connecten indem er den Connect Code eingibt? Wenn ein Schüler zu spät kommt muss sonst der Lehrer immer auf diese Seite gehen und Start klicken und alle müssen sich neu anmelden :-/. | Warum kann ein neuer Buzzer sich nicht immer connecten indem er den Connect Code eingibt? Wenn ein Schüler zu spät kommt muss sonst der Lehrer immer auf diese Seite gehen und Start klicken und alle müssen sich neu anmelden :-/. | ||
---- | |||
gutes argument das da oben. | |||
ich würd das anmelden auch weglassen und die buzzer permanent mit einer basestation pairen. | |||
wenn ein buzzer eingeschalten ist und ein hello schickt wird er von der basestation akzeptiert wenn er gepaired ist oder abgelehnt wenn er nicht zu dieser basestation gehört | |||
dazu brauchts einen eigenen teil im admin interface wo man remotes pairen und pairings auch aufheben kann. | |||
die ibutton->userverknüpfung könnte man auch irgendwo machen, evenutell kann man das irgendwo importieren? | |||
dann könnte man bei personalisierten dingen den ibutton einmal an den edubuzzer halten udn statt der id steht dann im kastel der name des schülers/studenten/mitspielers | |||
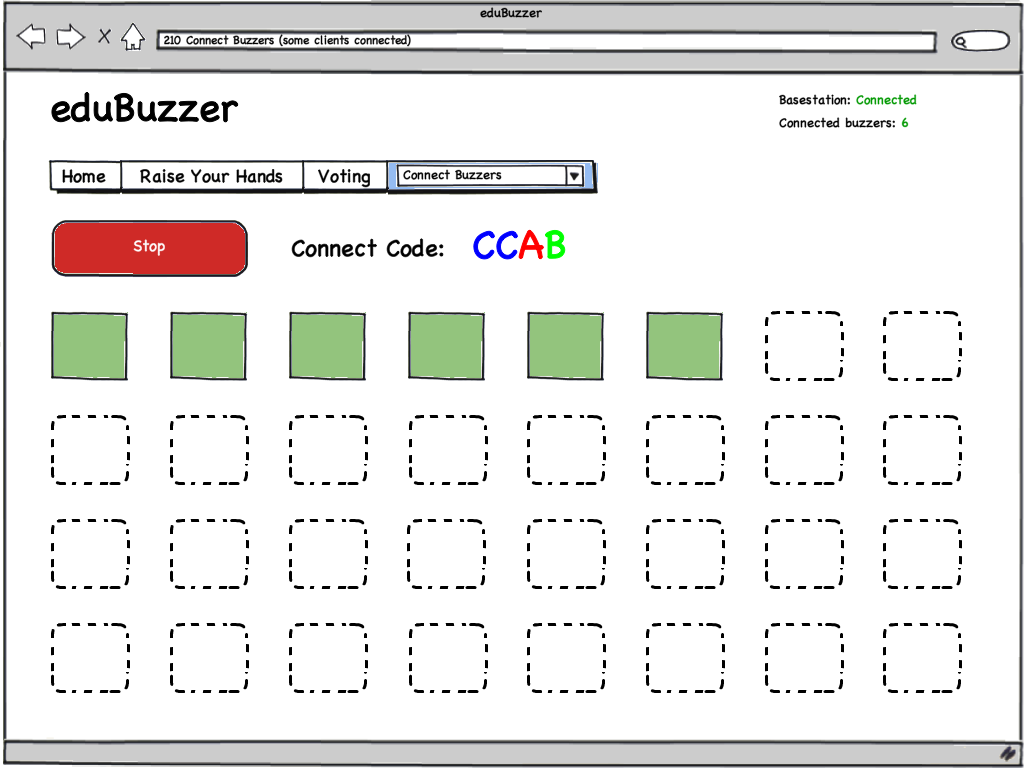
=== 210 === | |||
[[Image:210 Connect Buzzers (some clients connected).png]] | [[Image:210 Connect Buzzers (some clients connected).png]] | ||
Version vom 16. April 2011, 18:56 Uhr
Teacher Frontend
Webapp served from the basestation and running on the teacher's laptop.
Interactiondesign Wireframes
000
100
im balken steht "home, raise your hands, voting, more"
ich würde da eher home, aktuelle app und other apps hinmachen
dieses menü würde ich auch nur anzeigen wenn man mit der maus oben über die menü area fährt dann kann man apps schön fullscreen implementieren und hat diese meistens unnötigen infos nicht ständig am screen
was genau hat es mit den grünen kasteln auf sich?
eine physikalische zuordnung im raum auf das dargestellte bild am schirm ist eher nicht machbar.
repräsentiert ein kastel immer einen fix verknüpften edubuzzer?
oder soll ein kastel nur "eins aus 20" sein?
ich würde es besser finden wenn jedes kastel eine dedizierte fernbedienung darstellt. damit man sehen kann welche fernbedienung noch nicht aufgezeigt hat zB.
eventuell mit onmouseover die ID vom gerät oder blinken/biepern lassen wenn man draufklickt?!
110
sehr super!
120
130
140
schaut gut aus!
150
das mit key a to D hab ich erst beim dritten mal durchlesen verstanden, aber da gehts wohl darum wieviele optionen zur poll bereitstehen.
eine poll mit einer einzigen option find ich persönlich makaber, aber vielleicht gibts dafür ja eine anwendung :)
155
160
170
Warum stimmen die Farben der Balken nicht mit den Farben der Knöpfe überein?
--
Find ich gut, wenns ein draw ist würd cih beide optionen fett machen udn eventuell einen weiteren durchgnag mit diesen beiden optionen anbieten
180
200
Warum kann ein neuer Buzzer sich nicht immer connecten indem er den Connect Code eingibt? Wenn ein Schüler zu spät kommt muss sonst der Lehrer immer auf diese Seite gehen und Start klicken und alle müssen sich neu anmelden :-/.
gutes argument das da oben.
ich würd das anmelden auch weglassen und die buzzer permanent mit einer basestation pairen.
wenn ein buzzer eingeschalten ist und ein hello schickt wird er von der basestation akzeptiert wenn er gepaired ist oder abgelehnt wenn er nicht zu dieser basestation gehört
dazu brauchts einen eigenen teil im admin interface wo man remotes pairen und pairings auch aufheben kann.
die ibutton->userverknüpfung könnte man auch irgendwo machen, evenutell kann man das irgendwo importieren?
dann könnte man bei personalisierten dingen den ibutton einmal an den edubuzzer halten udn statt der id steht dann im kastel der name des schülers/studenten/mitspielers