Blinkenpoi: Unterschied zwischen den Versionen
| Zeile 28: | Zeile 28: | ||
== Trivia == | == Trivia == | ||
| − | [[User:overflo|I]] started Blinkenpoi ~10 years ago and respawned that project 6 Weeks | + | [[User:overflo|I]] started Blinkenpoi ~10 years ago and respawned that project 6 Weeks before CCCamp19 with a new Microcontroller, a Webinterface and modern Ledstrips. |
| − | The Webinterface has some cool features like "Local | + | The Webinterface has some cool features like "Local scan" to find other Blinkenpois automatically when they are connected to the same hotspot / mobile access point. |
You can synchronize the playback on multiple devices, you can create, upload, download and share Animations directly in the Webinterface. | You can synchronize the playback on multiple devices, you can create, upload, download and share Animations directly in the Webinterface. | ||
| Zeile 42: | Zeile 42: | ||
* Firmware written in C++ (Arduino Framework) | * Firmware written in C++ (Arduino Framework) | ||
* 100% Open Source Public Domain / Do whatever you want | * 100% Open Source Public Domain / Do whatever you want | ||
| + | |||
| + | == Usage == | ||
| + | |||
| + | Whenever you turn on a Blinkenpoi, the first led will shine in bright pink. | ||
| + | |||
| + | You have 2 seconds to press the button and override network setup while the led is pink. | ||
| + | |||
| + | If you override the setup the first available animation is loaded. | ||
| + | |||
| + | You can cycle trough all available animations with the button till the Blinkenpoi turns dark again. | ||
| + | |||
| + | If you press the button again the first animation is loaded again. | ||
| + | |||
| + | If you press the button for 2 seconds or longer the first led will flash red 3 times and the local config is erased. | ||
| + | |||
| + | All credentials and configurations are purged and it will open an Accesspoint on reboot for configuration. | ||
| + | |||
| + | When you turn on the Blinkenpoi for the first time, it opens an Accesspoint called "Blinkenpoi". | ||
| + | |||
| + | Once connected to it, you will be greeted by a captive portal / WLAN setup screen where you enter the credentials of the WLAN your Blinkenpoi should connect to and a name for the Blinkenpoi. | ||
| + | |||
| + | The led will turn from yellow to green and then dark if the Blinkenpoi connected successfully. | ||
| + | |||
| + | The Blinkenpoi is now connected and can be reached at [http://blinkenpoi.local http://blinkenpoi.local] from a machine connected to the same network. | ||
| + | |||
| + | There is a webinterface for configuration, network scanning, animation playback and animation creation available directly on the Blinkenpoi. | ||
Version vom 11. September 2019, 21:46 Uhr
| Blinkenpoi | |

| |
| Gestartet: | 16.7.2019 |
| Involvierte: | overflo |
| Status: | in progress |
| Beschreibung: | poi with leds |
| Shutdownprozedur: | |
| Zuletzt aktualisiert: | 2019-09-11 |
Blinkenpoi
- ESP8266 (WeMos D1 Mini)
- Custom PCB with 2 buttons (1 working)
- Waterjet cutted Polycarbonate body
- 50 APA102 Leds
- Battery holder for 3xAAA
- Transparent rubber tube
- Fingerloops / Attachments
Trivia
I started Blinkenpoi ~10 years ago and respawned that project 6 Weeks before CCCamp19 with a new Microcontroller, a Webinterface and modern Ledstrips.
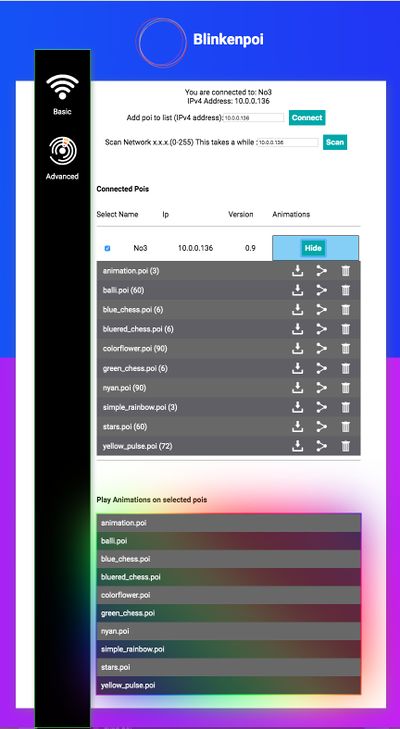
The Webinterface has some cool features like "Local scan" to find other Blinkenpois automatically when they are connected to the same hotspot / mobile access point.
You can synchronize the playback on multiple devices, you can create, upload, download and share Animations directly in the Webinterface.
The Blinkenpoi opens its own Accesspoint for wireless setup and features:
- Local storage of wlan credentials
- Auto connect once configured
- Reset of configuration
- Verbose Debug Interface over usb->serial
- 3Mb storage for custom animations
- Firmware written in C++ (Arduino Framework)
- 100% Open Source Public Domain / Do whatever you want
Usage
Whenever you turn on a Blinkenpoi, the first led will shine in bright pink.
You have 2 seconds to press the button and override network setup while the led is pink.
If you override the setup the first available animation is loaded.
You can cycle trough all available animations with the button till the Blinkenpoi turns dark again.
If you press the button again the first animation is loaded again.
If you press the button for 2 seconds or longer the first led will flash red 3 times and the local config is erased.
All credentials and configurations are purged and it will open an Accesspoint on reboot for configuration.
When you turn on the Blinkenpoi for the first time, it opens an Accesspoint called "Blinkenpoi".
Once connected to it, you will be greeted by a captive portal / WLAN setup screen where you enter the credentials of the WLAN your Blinkenpoi should connect to and a name for the Blinkenpoi.
The led will turn from yellow to green and then dark if the Blinkenpoi connected successfully.
The Blinkenpoi is now connected and can be reached at http://blinkenpoi.local from a machine connected to the same network.
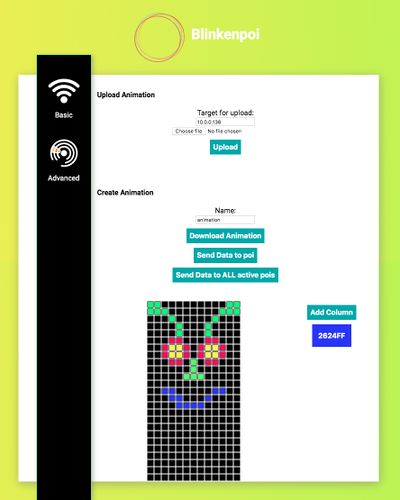
There is a webinterface for configuration, network scanning, animation playback and animation creation available directly on the Blinkenpoi.
Assembly Instructions
Video: Handstrap
Video: Blinkenpoi assembly
Animation format
The Animations are saved on the Blinkenpoi in a raw format.
Each Pixel has 3 Bytes for RGB, There are 50 Pixels, but only 25 on each Side.
We save 25*3 Bytes / Column and simply read the bytes back from the file and set the RGB values from that data.
No headers. no metadata, but super fast.
When we reach the end of the file we just set the filedescriptor to seek(0) and start over.
TODOs
The Webinterface is 95% done.
It works, but it needs some love especially warnings and feedback if you are about to delete or overwrite something.
This functionality needs to be implemented in Javascript / jQuery
We need to add a fat Capacitor on the PCB
We could add a second button
Maybe migrate everything to an ESP32 and port the firmware to MicroPython. ESP8266 is not sufficient for this Project + MicroPython
Series of Tubes