Blinkenpoi: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 13: | Zeile 13: | ||
[[Bild:Poi_flower8.JPG|thumb|400px|right| Noch eine Momentaufnahme]] | [[Bild:Poi_flower8.JPG|thumb|400px|right| Noch eine Momentaufnahme]] | ||
[[Bild:Poi_stripes2.JPG|thumb|400px|right| Kurz darauf]] | [[Bild:Poi_stripes2.JPG|thumb|400px|right| Kurz darauf]] | ||
[[Bild:Webinterface1.jpg|thumb|400px|right| Animationen aussuchen / abspielen / synchronisieren]] | |||
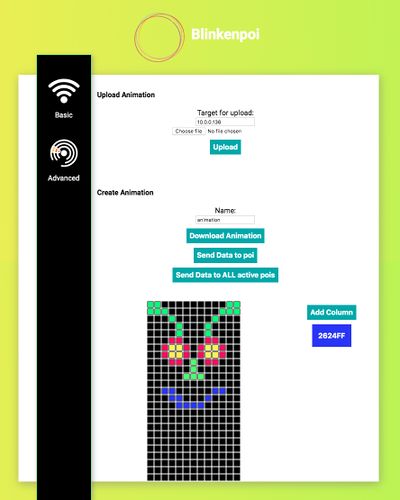
[[Bild:Webinterface2.jpg|thumb|400px|right| Animationseditor / Upload]] | |||
== Blinkenpoi == | == Blinkenpoi == | ||
Version vom 4. September 2019, 22:03 Uhr
| Blinkenpoi | |

| |
| Gestartet: | 16.7.2019 |
| Involvierte: | overflo |
| Status: | in progress |
| Beschreibung: | poi with leds |
| Shutdownprozedur: | |
| Zuletzt aktualisiert: | 2019-09-04 |





Blinkenpoi
- ESP8266 (WeMos D1 Mini)
- Custom PCB with 2 buttons (1 working)
- Waterjet cutted Polycarbonate body
- 50 APA102 Leds
- Battery holder for 3xAAA
- Transparent rubber tube
- Fingerloops / Attachments
Trivia
I started Blinkenpoi ~10 years ago and respawned that project 6 Weeks ago just before CCCamp19 with a new Microcontroller, a Webinterface and modern Ledstrips.
The Webinterface has some cool features like "Local san" to find other Blinkenpois automatically when they are connected to the same hotspot / mobile access point.
You can synchronize the playback on multiple devices, you can create, upload, download and share Animations directly in the Webinterface.
The Blinkenpoi opens its own Accesspoint for wireless setup and features:
- Local storage of wlan credentials
- Auto connect once configured
- Reset of configuration
- Verbose Debug Interface over usb->serial
- 3Mb storage for custom animations
- Firmware written in C++ (Arduino Framework)
- 100% Open Source Public Domain / Do whatever you want
Assembly Instructions
Video: Handstrap
Video: Blinkenpoi assembly
Animation format
The Animations are saved on the Blinkenpoi in a raw format.
Each Pixel has 3 Bytes for RGB, There are 50 Pixels, but only 25 on each Side.
We save 25*3 Bytes / Column and simply read the bytes back from the file and set the RGB values from that data.
No headers. no metadata, but super fast.
When we reach the end of the file we just set the filedescriptor to seek(0) and start over.
TODOs
The Webinterface is 95% done.
It works, but it needs some love especially warnings and feedback if you are about to delete or overwrite something.
This functionality needs to be implemented in Javascript / jQuery
We need to add a fat Capacitor on the PCB
We could add a second button
Maybe migrate everything to an ESP32 and port the firmware to MicroPython. ESP8266 is not sufficient for this Project + MicroPython
Series of Tubes